@author YHC
这个示例展示,我们如何转换table到datagrid.

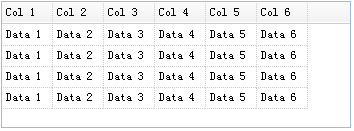
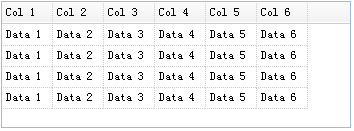
datagrid的列信息是定义在<thead>标记中,数据是定义在<tbody>标记中,确定设置field名称给所有的数据列,请看以下示例:
<table id="tt" class="easyui-datagrid" style="width:400px;height:auto;">
<thead>
<tr>
<th field="name1" width="50">Col 1</th>
<th field="name2" width="50">Col 2</th>
<th field="name3" width="50">Col 3</th>
<th field="name4" width="50">Col 4</th>
<th field="name5" width="50">Col 5</th>
<th field="name6" width="50">Col 6</th>
</tr>
</thead>
<tbody>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
<td>Data 5</td>
<td>Data 6</td>
</tr>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
<td>Data 5</td>
<td>Data 6</td>
</tr>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
<td>Data 5</td>
<td>Data 6</td>
</tr>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
<td>Data 5</td>
<td>Data 6</td>
</tr>
</tbody>
</table>
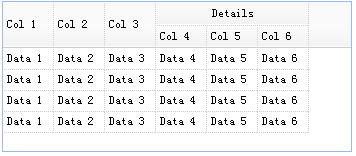
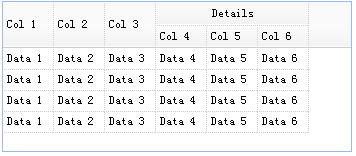
非常棒,你可以定义一个复杂的表头,例如:
<thead>
<tr>
<th field="name1" width="50" rowspan="2">Col 1</th>
<th field="name2" width="50" rowspan="2">Col 2</th>
<th field="name3" width="50" rowspan="2">Col 3</th>
<th colspan="3">Details</th>
</tr>
<tr>
<th field="name4" width="50">Col 4</th>
<th field="name5" width="50">Col 5</th>
<th field="name6" width="50">Col 6</th>
</tr>
</thead> 现在你可以看见,复杂表头已经创建:

下载 EasyUI示例代码:
分享到:












相关推荐
使用easyUI转换HTML table到datagrid 使用easyUI给datagrid添加pagination 使用easyUI添加查询功能在datagrid 使用easyUI 添加toolbar到datagrid 使用easyUI 创建复杂的toolbar到datagrid 使用easyUI 为...
1.easyui使用datagrid定制生成一个table,1.数据绑定2.DataGrid的增改删功能3.DataGrid的分页实现4.DataGrid的样式设计先上一张截图,让你大概知道自己需要的功能是否在这张图里有所实现。
easyUI拓展:获取当前datagrid中在编辑状态的行编号列表,直接使用即可
easyui的datagrid的数据渲染
easyui 可编辑datagrid完整例子,支持filebox 项目中的数据库使用的是mysql,内置sql脚本,执行脚本即可创建数据
EasyUI DataGrid过滤用法实例
easyui datagrid editor回车切换单元格示例,适合熟悉easyui但又不懂如何做的人员,可能参考一下源码JS。
easyui datagrid 导出到excel,图解
easyUI datagrid 自动调整行号大小
JS EasyUI DataGrid动态加载数据
jquery easyui 扩展 datagrid 自定义动态隐藏显示列
easyui的datagrid中editor和combobox的级联,在datagrid中编辑项是下拉框的实现方式
jquery easyui demo 网页下载下来打包了,还有datagrid简要说明
两种方法将easyui datagrid 中的数据导出到Excel中,均以验证可以正常使用
easyui实现从datagrid组件拖拽到tree组件,代码基于easyui官方 datagrid-dnd.js改变,只经过简单测试,有兴趣的可以下载研究一下。
一个update扩展方法 文档中一种是比较笨的方法 一次只能修改一个列而且受列编辑类型影响(比如number datetime)扩展一次编辑多列,不受编辑类型影响,没有编辑属性也可以。
UI设计在一个系统中的重要性是不容忽视的,我们开发人员要做到:让用户去控制...给你的Easyui-DataGrid 表头添加一点料吧 Easyui-Datagrid—表头灵活显示http://blog.csdn.net/u010293698/article/details/47956865
在easyui 的datagrid编辑状态下实时更新其他处于编辑或者没在编辑下的列值,并在结束编辑后得到的row的数据为更改后的数据。
easyui datagrid 多条件筛选 可复选 过滤 例如过滤200-300 500-600 类似淘宝筛选 但允许复选
easyui的datagrid生成合并行,合计计算价格!