@author YHC
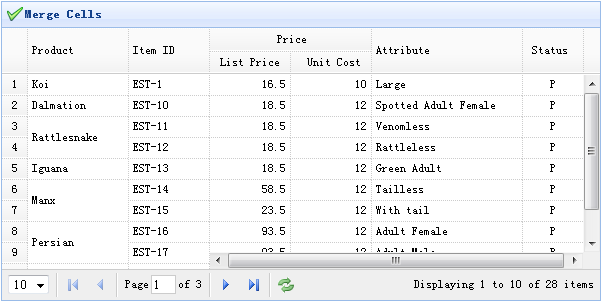
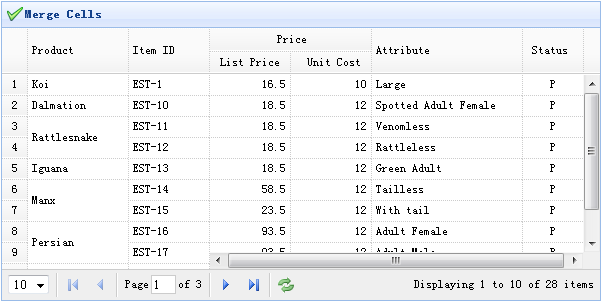
datagrid经常需要合并一些单元格,这个教程将向你展示如何在datagrid合并单元格.
合并你的datagrid 单元格,简单的调用'mergeCells' 方法和传入合并信息参数告诉datagrid
如何合并单元格,在所有合并单元格中,除了第一个单元格,
将会隐藏当单元格合并.

创建DataGrid
<table id="tt" title="Merge Cells" style="width:550px;height:250px"
url="data/datagrid_data.json"
singleSelect="true" iconCls="icon-save" rownumbers="true"
idField="itemid" pagination="true">
<thead frozen="true">
<tr>
<th field="productid" width="80" formatter="formatProduct">Product ID</th>
<th field="itemid" width="100">Item ID</th>
</tr>
</thead>
<thead>
<tr>
<th colspan="2">Price</th>
<th rowspan="2" field="attr1" width="150">Attribute</th>
<th rowspan="2" field="status" width="60" align="center">Stauts</th>
</tr>
<tr>
<th field="listprice" width="80" align="right">List Price</th>
<th field="unitcost" width="80" align="right">Unit Cost</th>
</tr>
</thead>
</table>
合并单元格
当数据加载之后,我们合并一些在datagrid中的单元格,所以放置以下在
onLoadSuccess 回调函数中.
$('#tt').datagrid({
onLoadSuccess:function(){
var merges = [{
index:2,
rowspan:2
},{
index:5,
rowspan:2
},{
index:7,
rowspan:2
}];
for(var i=0; i<merges.length; i++)
$('#tt').datagrid('mergeCells',{
index:merges[i].index,
field:'productid',
rowspan:merges[i].rowspan
});
}
});
下载 EasyUI 示例代码:
分享到:











相关推荐
easyUI datagrid合并单元格的两种方法 都实现了按照子对象的属性合并单元格的需求 调用方式也很简单调用方式: $(tableID).datagrid("autoUnrelatedMergeCells", ["role.name", "num"]);
DataGrid表头合并和单元格内容合并-升级版
easyUI合并DataGrid单元格 easyUI为datagrid创建自定义视图 easyUI datagrid显示摘要信息在页脚 easyUI 根据一些条件改变DataGrid 行背景颜色 easyUI 创建一个 Property Grid easyUI 展开DataGrid里面的...
easyui datagrid 单元格合并及合并单元格的背景设置
http://blog.csdn.net/tianxiawudi0720/article/details/47401399
datagrid 4种解决方案 表头与列对齐
easyui structs java环境下多列单元格合并及完美导出excel,合并采用递归方式,例如第一列相同的合并,第二列的合并依据第一列确定,以此类推。网上的资料只能合并一列。完美导出到excel,保留了多列合并的结果,一...
该文件是用来将easyui-datagrid按照格式导出到excel中,可以将合并的单元格,复杂的表头,背景色及字色等按照显示的样式导出到excel,即所见即所得
该文件是用来将easyui-datagrid按照格式导出到excel中,可以将合并的单元格,复杂的表头,背景色及字色等按照显示的样式导出到excel,即所见即所得
1、获取已勾选的行: var rows = $(‘#datagrid’).datagrid(‘getChecked’); 2、判断checkbox是否全选: ...以上这篇基于easyui checkbox 的一些操作处理方法就是小编分享给大家的全部内容了,希望能给大家一个参
bufferview滚动时,滚动前后合并单元格修改, 要在自己的文件中,加入单元格合并方法: function _setDefaultMearge(rows) { var rows = $("#tt").datagrid('getRows'); var len = rows.length; var preIndex = 0...
o 6.12 DataGrid中合并单元格 41 • 7 窗口 44 o 7.1 我第一个窗口 44 o 7.2 自定义窗口工具 45 o 7.3 Window和Layout 46 o 7.4 创建对话框 47 • 8 Tree 50 • 8.1从标记创建tree 51 • 8.2创建异步Tree 52...
o 6.12 DataGrid中合并单元格 41 • 7 窗口 44 o 7.1 我第一个窗口 44 o 7.2 自定义窗口工具 45 o 7.3 Window和Layout 46 o 7.4 创建对话框 47 • 8 Tree 50 • 8.1从标记创建tree 51 • 8.2创建异步Tree 52 • 8.3 ...
合并数据表格单元格 创建自定义视图 创建数据表格页底摘要 条件设置数据表行背景 创建折叠数据表格 折叠数据表格应用 折叠数据表格中套用数据表格 数据表格处理海量数据方法 窗口应用 创建简单...