@author YHC
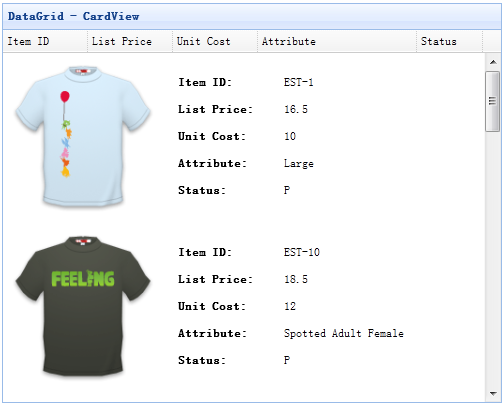
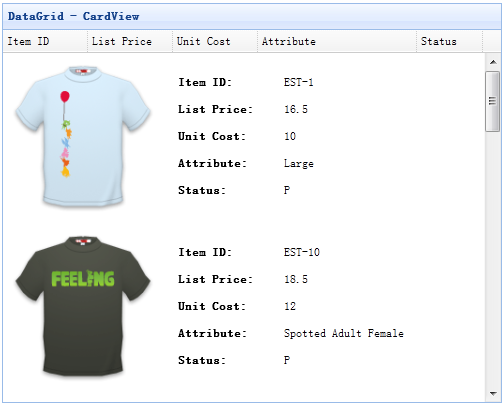
在不同的情况你可能需要更过灵活的布局为你的datagrid,对于用户来说Card View(卡片视图)是个不错的选择,这个工具可以迅速获取和显示数据在datagrid中,在datagrid的头部,
你可以排序数据,仅仅只是需要通过点击列的头部.这个教程将向你展示如何创建自定义(Card View)卡片视图.

创建Card View
从默认的
datagrid视图继承,是个不错的方法用来创建你的自定义视图,我们将要创建一个card view为每行显示一些信息.
var cardview = $.extend({}, $.fn.datagrid.defaults.view, {
renderRow: function(target, fields, frozen, rowIndex, rowData){
var cc = [];
cc.push('<td colspan=' + fields.length + ' style="padding:10px 5px;border:0;">');
if (!frozen){
cc.push('<img src="images/' + rowData.itemid + '.gif" style="height:150px;float:left">');
cc.push('<div style="float:left;margin-left:20px;">');
for(var i=0; i<fields.length; i++){
var copts = $(target).datagrid('getColumnOption', fields[i]);
cc.push('<p><span class="c-label">' + copts.title + ':</span> ' + rowData[fields[i]] + '</p>');
}
cc.push('</div>');
}
cc.push('</td>');
return cc.join('');
}
});
创建DataGrid
现在我们使用视图创建
datagrid .
<table id="tt" style="width:500px;height:400px"
title="DataGrid - CardView" singleSelect="true" fitColumns="true" remoteSort="false"
url="data/datagrid_data.json">
<thead>
<tr>
<th field="itemid" width="80" sortable="true">Item ID</th>
<th field="listprice" width="80" sortable="true">List Price</th>
<th field="unitcost" width="80" sortable="true">Unit Cost</th>
<th field="attr1" width="150" sortable="true">Attribute</th>
<th field="status" width="60" sortable="true">Status</th>
</tr>
</thead>
</table>
$('#tt').datagrid({
view: cardview
}); 注意:那个我们设置的
view属性和它的值为我们的card
view.
下载 EasyUI 示例代码:
分享到:











相关推荐
easyUI为datagrid创建自定义视图 easyUI datagrid显示摘要信息在页脚 easyUI 根据一些条件改变DataGrid 行背景颜色 easyUI 创建一个 Property Grid easyUI 展开DataGrid里面的行显示详细信息 easyUI 在主...
DataGrid自定义列标题 DataGrid自定义列标题 DataGrid自定义列标题 DataGrid自定义列标题 DataGrid自定义列标题
easyui的datagrid中editor和combobox的级联,在datagrid中编辑项是下拉框的实现方式
UI设计在一个系统中的重要性是不容忽视的,我们开发人员要做到:让用户去控制...给你的Easyui-DataGrid 表头添加一点料吧 Easyui-Datagrid—表头灵活显示http://blog.csdn.net/u010293698/article/details/47956865
easyui-datagrid之间拖拽效果demo
jquery easyui 扩展 datagrid 自定义动态隐藏显示列
easyui的datagrid中editor和combogrid的结合使用,datagrid中编辑项是下拉表的实现方式
JS EasyUI DataGrid动态加载数据
自定义easyui datagrid的行编辑器,实现颜色选择。 依赖类库版本; jquery-1.8.0.js jquery-easyui-1.3.1
1.easyui使用datagrid定制生成一个table,1.数据绑定2.DataGrid的增改删功能3.DataGrid的分页实现4.DataGrid的样式设计先上一张截图,让你大概知道自己需要的功能是否在这张图里有所实现。
easyui的datagrid的数据渲染
纯原创开发,datagrid支持表头拖拽前后,支持浏览器左右跟随鼠标滚动,表头右键支持自定义配置,恢复默认等功能,请访问jquery-easyui-1.5\demo\datagrid\columnConfig.html,所有代码都在该文件中,可以自行抽离或2次扩展
本文给大家分享jQuery EasyUI编辑DataGrid用combobox实现多级联动效果的实例代码,代码简单易懂,非常不错,具有参考借鉴价值,感兴趣的朋友一起看看吧
jquery.easyui.datagrid自动合并列扩展,支持多列合并。 用法:加载成功后 $('#'+tab).datagrid("autoMergeCells",['列名','列名']);
easyUI,datagrid小样例
easyUI中datagrid鼠标悬浮显示图片,博客地址:https://blog.csdn.net/lwf3115841/article/details/119531658?spm=1001.2014.3001.5501
Spring Boot 系列教程 EasyUI-datagrid
在easyui 的datagrid编辑状态下实时更新其他处于编辑或者没在编辑下的列值,并在结束编辑后得到的row的数据为更改后的数据。
easyui的datagrid生成合并行,合计计算价格!
easyui datagrid中实现上下左右、回车切换单元格easyui datagrid中实现上下左右、回车切换单元格easyui datagrid中实现上下左右、回车切换单元格