@author YHC
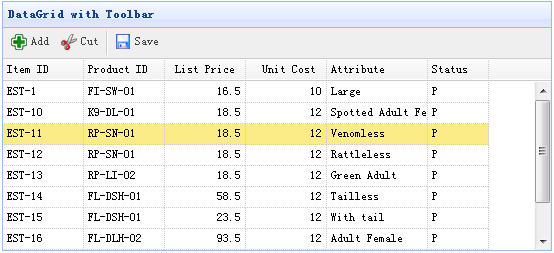
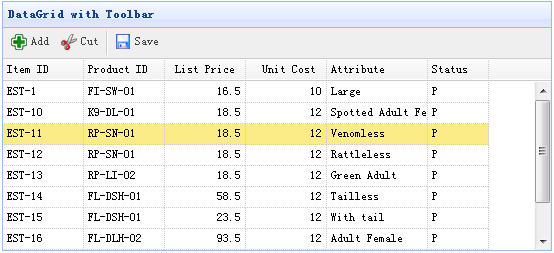
这个示例向你展示如何添加toolbar到datagrid.

查看 Demo
创建 DataGrid
<table id="tt" class="easyui-datagrid" style="width:600px;height:250px"
url="data/datagrid_data.json"
title="DataGrid with Toolbar" iconCls="icon-save"
toolbar="#tb">
<thead>
<tr>
<th field="itemid" width="80">Item ID</th>
<th field="productid" width="80">Product ID</th>
<th field="listprice" width="80" align="right">List Price</th>
<th field="unitcost" width="80" align="right">Unit Cost</th>
<th field="attr1" width="150">Attribute</th>
<th field="status" width="60" align="center">Stauts</th>
</tr>
</thead>
</table>
<div id="tb">
<a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="javascript:alert('Add')">Add</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cut" plain="true" onclick="javascript:alert('Cut')">Cut</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-save" plain="true" onclick="javascript:alert('Save')">Save</a>
</div> 我们不需要写任何的javascript代码,附加toolbar到datagrid通过'
toolbar'属性.
下载 EasyUI 示例代码:
分享到:











相关推荐
使用easyUI 添加toolbar到datagrid 使用easyUI 创建复杂的toolbar到datagrid 使用easyUI 为datagrid冻结列 使用easyUI 动态改变datagrid的columns 使用easyUI 格式化datagrid列 easyUI 添加排序到...
easyui1.4.5增加一个鼠标滑过行,注意是行不是列,然后弹出框显示某些关键信息,如经典的图片预览操作,内容提供demo,并附修改方法,这个方法是修改的源码,没有增加扩展实现,若愿意请自行实现
主要介绍了EasyUI datagrid editor combogrid搜索框的实现,涉及到EasyUI中combogrid的使用方法的相关知识,非常具有参考价值,需要的朋友可以参考下
Add a toolbar to DataGrid Create Complex Toolbar for DataGrid Frozen columns for DataGrid Dynamic change DataGrid columns Formatting DataGrid columns Add sorting to DataGrid Custom sorting in ...
第08课(讲解datagrid的查询,toolbar的多种创建方式,清空查询条件,扩展一个form序列化object的方法,load、reload方法的使用和区别,datetimebox初始化时需要注意的问题) 第09课(讲解datagrid的行编辑模式,增加、...
easyui利用tooltip实现title功能
EasyUI的一些扩展使用:12_动态行编辑扩充代码,15_HQL模糊查询,16_combobox自动检索需要的条件,20_tree目录树异步加载与一次性加载,21_扩展easyuidatagrid的两个方法.动态添加和删除toolbar的项,22_扩展方法使...
第08课(讲解datagrid的查询,toolbar的多种创建方式,清空查询条件,扩展一个form序列化object的方法,load、reload方法的使用和区别,datetimebox初始化时需要注意的问题) 第09课(讲解datagrid的行编辑模式,增加、...
toolbar: "#tool" }); $("#tab").datagrid('getPager').pagination({ beforePageText: "第", afterPageText: "页", displayMsg: "当前 {from} - {to}条数据 共{total} 条数据", pageSize: 10, pageList: [5,...
第08课(讲解datagrid的查询,toolbar的多种创建方式,清空查询条件,扩展一个form序列化object的方法,load、reload方法的使用和区别,datetimebox初始化时需要注意的问题) 第09课(讲解datagrid的行编辑模式,增加、...
3、toolbar增加url属性,可以通过请求后台数据构建。 4、增加mask(遮罩)扩展。 2013-8-26 更新 1、tree增加支持类标准数据格式加载,具体看demo或jquery.easyui.tree.extend.js文件开头说明。 2、修复datagrid在...
jQuery 开发之EasyUI 添加数据的实例 1、创建toolbar: toolbar:[{ text:'增加', iconCls:'icon-add', handler:function(){ openAddUserDialog(); } }] 2、添加dialog,里面有添加用户的表单 <div id=...
初识Jquery EasyUI看了一些博主用其开发出来的项目,页面很炫,感觉功能挺强大,效果也挺不错,最近一直想系统学习一套前台控件,于是在网上找了一些参考示例。写了一些基本的增删改查功能,算是对该控件的基本入门...
本文实例讲述了easyUI使用分页过滤器对...<table id=wu-datagrid-stuInfo class=easyui-datagrid toolbar=#wu-toolbar-stuInfo> JS代码 /** * 获取所有学员信息 */ function show() { $.ajax({ url: httpurl + '
做项目的时候因为需求,要在表格的最后添加一列操作列,easyUI貌似没有提供这种功能,不过没关系,我们可以自定义来实现 版本:jQuery easyUI 1.3.2 这里我的实现方式是采用HTML形式,js方式暂时还没用到 首先是HTML部分 ...
大量JQuery EasyUI实例+学习笔记的相关代码演示,两个文件夹内的实例功能是一样的,是不同阶段的笔记,对功能有所优化和扩展,扩展Editors的datetimebox方法,具体的菜单事件请自行添加,跟toolbar的方法是基本一样...
我们要搭建的框架是企业级开发框架,适用用企业管理信息系统的开发,如:OA、HR等 1、框架名称:sampleFrame。...<table id=dataGrid class=easyui-datagrid url=getList toolbar=#toolbar> <th
1、传统方式 $(function () { var url = ../Source/Query/jhDataQry.ashx?action=query;...table id=DataGrid class=easyui-datagrid fit=true border=false toolbar=#TBar pagination=true data-opt
link href=”jquery-easyui-1.3.2/themes/default/easyui.css” rel=”stylesheet” /><link href=”jquery-easyui-1.3.2/themes/icon.css” rel=”stylesheet” />[removed][removed]<script src