@author YHC
默认的window有四个工具:collapsible,minimizable,maximizable 和closable.如示例我们定义以下window
<div id="win" class="easyui-window" title="My Window" style="padding:10px;width:200px;height:100px;">
window content
</div>

自定义工具,设置该工具为true或者false,如示例我们希望定义一个window仅仅拥有一个可关闭的工具,你应该设置任何其他工具为false,我们定义工具属性在标记或者通过jQuery代码,现在我们使用jQuery代码定义window:
$('#win').window({
collapsible:false,
minimizable:false,
maximizable:false
});

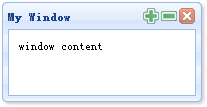
如果我们希望添加自己定义的工具按钮到window,我们可以使用tools 属性,作为示例我们添加我们的两个工具到window.
$('#win').window({
collapsible:false,
minimizable:false,
maximizable:false,
tools:[{
iconCls:'icon-add',
handler:function(){
alert('add');
}
},{
iconCls:'icon-remove',
handler:function(){
alert('remove');
}
}]
});

下载EasyUI示例代码:
分享到:













相关推荐
easyui 自定义显示列
一个自定义样式,通过颜色选择器来控制自己想要的样式。
easyUI 自定义window工具 easyUI window和布局 easyUI 创建Dialog对话框 easyUI Dialog自定义Toolbar和button Tree easyUI 从标记创建Tree easyUI 创建异步Tree easyUI 附加tree节点到tree easyUI ...
easyui本身存在的小图标数量特别少不全面,该文档为esayui扩充图标(包含原有图标),直接复制到项目中然后修改css文件即可使用。同时该文档包含图片将近2000多个,超全面。希望该文档可以帮助到大家
自定义easyui datagrid的行编辑器,实现颜色选择。 依赖类库版本; jquery-1.8.0.js jquery-easyui-1.3.1
jquery easyui validator 扩展自定义验证方法
jquery easyui验证,好看有效,简单!
纯原创开发,datagrid支持表头拖拽前后,支持浏览器左右跟随鼠标滚动,表头右键支持自定义配置,恢复默认等功能,请访问jquery-easyui-1.5\demo\datagrid\columnConfig.html,所有代码都在该文件中,可以自行抽离或2次扩展
主要介绍了如何解决easyui自定义标签 datagrid edit combobox 手动输入保存不上,需要的朋友可以参考下
本文实例为大家分享了Jquery Easyui自定义下拉框组件的实现代码,供大家参考,具体内容如下 加载方式 JS调用加载 自定义下拉框不能通过标签的方式进行创建。 <input id=box /> [removed] $(function () {...
可变单位整型编辑框(前后交互用整型),自动换算单位(如:克显示为千克、吨;分显示为元)
easyUi弹出window窗口传值与调用父页面的方法,子页面给父页面赋值,详情链接:
InsdepTheme免费版,非商业的,现在官网好像没法下载了。
easyui datagrid 多条件筛选 可复选 过滤 例如过滤200-300 500-600 类似淘宝筛选 但允许复选
easyui扩展的js验证,是对easyUI没有的验证做的补充扩展,好用方便
颜色选择器工具 下载
EasyUI高级使用jeecg指南[汇编].pdf
这个例子显示了如何添加工具栏 DataGrid插件有工具栏属性,这个属性可以定义工具栏。工具栏包括定义了下列属性的按钮: • text: 在按钮上显示的文本 • iconCls: 定义背景图标显示在按钮的左面的CSS类。 • ...