@author YHC
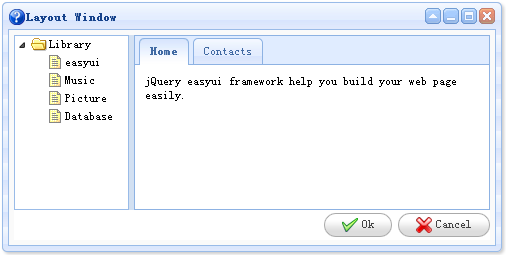
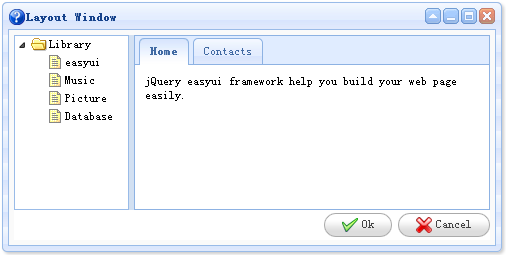
Layout 组件可以内嵌在window组件中,我们可以创建一个复杂的窗体布局甚至不需要写任何的js代码,jquery-easyui框架帮我们做渲染和调整尺寸在后台.
作为一个示例我们创建一个window它包含两个部分,一个放置在左边一个放置在右边,在窗体的左边我们创建一个tree,在窗体的右边我们创建一个tabs
容器.

<div class="easyui-window" title="Layout Window" icon="icon-help" style="width:500px;height:250px;padding:5px;background: #fafafa;">
<div class="easyui-layout" fit="true">
<div region="west" split="true" style="width:120px;">
<ul class="easyui-tree">
<li>
<span>Library</span>
<ul>
<li><span>easyui</span></li>
<li><span>Music</span></li>
<li><span>Picture</span></li>
<li><span>Database</span></li>
</ul>
</li>
</ul>
</div>
<div region="center" border="false" border="false">
<div class="easyui-tabs" fit="true">
<div title="Home" style="padding:10px;">
jQuery easyui framework help you build your web page easily.
</div>
<div title="Contacts">
No contact data.
</div>
</div>
</div>
<div region="south" border="false" style="text-align:right;height:30px;line-height:30px;">
<a class="easyui-linkbutton" icon="icon-ok" href="javascript:void(0)">Ok</a>
<a class="easyui-linkbutton" icon="icon-cancel" href="javascript:void(0)">Cancel</a>
</div>
</div>
</div> 请看以上代码,我们仅仅使用了
HTML
标记一个复杂的布局窗体将显示,这就是jquery-easyui框架,简单而强大.
下载 EasyUI 示例代码:
分享到:











相关推荐
easyUI window和布局 easyUI 创建Dialog对话框 easyUI Dialog自定义Toolbar和button Tree easyUI 从标记创建Tree easyUI 创建异步Tree easyUI 附加tree节点到tree easyUI 创建Tree和复选框Tree Node ...
1、div easyui-window 生成一个window窗口样式。 属性如下: 1)modal:是否生成模态窗口。true[是] false[否] 2)shadow:是否显示窗口阴影。true[显示] false[不显示] 2、div easyui-panel 生成一个面板。 属性...
本 chm 文档是根据博客园“风流涕淌”的《jQuery EasyUI 1.2.4 API 中文文档(完整)目录》整理而成 http://www.cnblogs.com/Philoo/archive/2011/11/17/jeasyui_api_index.html Base 基础 Documentation 文档 ...
窗口 - Window 对话框 - Dialog 消息窗口 - Messager 表单相关 表单 - Form Demo 日历 - Calendar 下拉选择框 - Custom Combo 下拉组合框 - ComboBox 数据表格下拉框 - ComboGrid 树形下拉框 - ...
jQuery+EasyUI+1.2.4+API+中文文档,有时间好好看一下,目录如下: Base 基础 Documentation 文档 Parser 解析器 EasyLoader 加载器 Draggable 可拖拽 Droppable 可释放 Resizable 可调整尺寸 Pagination...
jQuery easyUI 培训 教程 1 Accordion(可折叠标签) 2 1.1 实例 2 1.2 参数 3 2 DateBox(日期框) 4 2.1 实例 4 2.2 参数 6 2.3 事件 6 2.4 方法 6 3 ComboBox(组合框) 7 3.1 实例 7 3.2 参数 9 3.3 事件 9 3.4 ...
熟练掌握Messager和window组件使用3.熟练掌握Dialog组件使用.4.熟练掌握表单验证,numberbox等组件使用5.熟练掌握layout布局组件6.熟练掌握datagrid组件增删改查详解7.熟练掌握可编辑表格Combo组件详解8.熟练掌握...
9 Window(窗口) 23 9.1 实例 23 9.2 参数 25 9.3 事件 26 9.4 方法 26 10 Panel(面板) 26 10.1 实例 26 10.2 参数 28 10.3 事件 29 10.4 方法 29 11 Tabs(标签) 30 11.1 实例 30 11.2 参数 32 11.3 事件 32 ...
1.BASE基础 2.LAYOUT布局 3.MENU AND BUTTON 菜单和按钮 4.FORM表单 5.WINDOW 窗口 6.DATAGRID AND TREE 数据表格和树
9 Window(窗口) 23 9.1 实例 23 9.2 参数 25 9.3 事件 26 9.4 方法 26 10 Panel(面板) 26 10.1 实例 26 10.2 参数 28 10.3 事件 29 10.4 方法 29 11 Tabs(标签) 30 11.1 实例 30 11.2 参数 32 11.3 事件 32 ...
6.5.2.14.1 基于JQuery EasyUI的日期选择组件 139 6.5.2.14.2 My97DatePicker 142 6.5.2.15 TimeSpinner 146 6.5.2.15.1 效果 146 6.5.2.15.2 应用 147 6.5.2.16 NumberSpinner 148 6.5.2.16.1 效果 148 6.5.2.17 ...