@author YHC
combogrid 组件和combobox 组件有这个相同的功能函数除了下拉框是基于一个datagrid的,combogrid
组件可以过滤,分页和一些其他的datagrid 的功能.
这个教程向你展示如果过滤数据记录在一个combogrid组件.

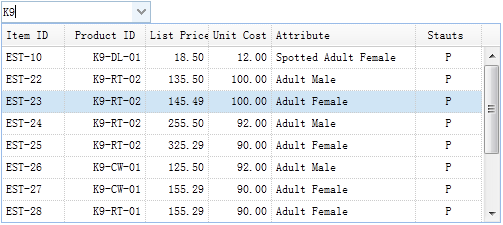
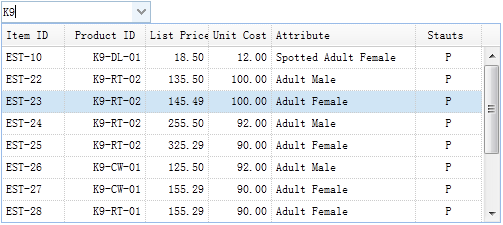
查看
Demo
创建 ComboGrid
<input id="cg" style="width:150px">
$('#cg').combogrid({
panelWidth:500,
url: 'form5_getdata.php',
idField:'itemid',
textField:'productid',
mode:'remote',
fitColumns:true,
columns:[[
{field:'itemid',title:'Item ID',width:60},
{field:'productid',title:'Product ID',align:'right',width:80},
{field:'listprice',title:'List Price',align:'right',width:60},
{field:'unitcost',title:'Unit Cost',align:'right',width:60},
{field:'attr1',title:'Attribute',width:150},
{field:'status',title:'Stauts',align:'center',width:60}
]]
});
combogrid 组件应该定义'idField'
和'textField'属性.'idField'属性存储着组件值和'textField' 属性显示消息文本在input
box.,combogrid 组件可以过滤
它的记录子在'local'
或者 'remote'模式.在远程(remote)模式combogrid 将发送'q'参数到远程服务器当用户输入字符到input文本框中.
服务器代码
form5_getdata.php
$q = isset($_POST['q']) ? strval($_POST['q']) : '';
include 'conn.php';
$rs = mysql_query("select * from item where itemid like '%$q%' or productid like '%$q%'");
$rows = array();
while($row = mysql_fetch_assoc($rs)){
$rows[] = $row;
}
echo json_encode($rows);
下载 EasyUI 示例代码:
分享到:











相关推荐
这几天在项目中前台使用到了easyui 的 combogrid插件为用户提供点选数据项的功能。由于数据项的内容可能有很多,所以仅仅是点选还不够,需要能够对用户的输入进行过滤,即根据用户的输入将某一列与用户输入匹配的...
asyUI ComboGrid 集成分页、按键示例源码 源码描述: 实现的功能: 1、下拉框下拉时出现表格; 2、表格带分页功能; 3、可以使用向上键、向下键在表格中移动选择行数据; 4、可以使用回车键在表格中选中行数据; 5、...
修改上一个资源版本中结束编辑时...1、类型为combogrid时每行的参数不同查询返回对应的数据结果。 2、类型为combobox时,输入框显示图标按钮,实现对应的事件。 3、解决类型为combobox显示为value而不是text问题
easyui的datagrid中editor和combogrid的结合使用,datagrid中编辑项是下拉表的实现方式
jquery easyui中的combogrid比较特殊,算是combo和grid的组合,combogrid结合一个可编辑的文本框和下拉数据网格面板,可以让用户迅速找到并选择,又可以进行搜索,展示与当前输入的字符相匹配的数据。下面给大家介绍...
基于EasyUI 官方的帮助。 Application 使用easyUI创建一个CRUD的应用 使用easyUI创建一个CRUD DataGrid 使用easyUI展开行详细编辑form创建CRUD... easyui 过滤ComboGrid 扩展 easyui DWR加载 easyUI 主题
easyui combogrid 本地模糊搜索过滤多列问题,完善点击复选框无法选中数据的问题
easyui datagrid 行编辑时 1、类型为combogrid时每行的参数不同查询返回对应的数据结果。 2、类型为combobox时,输入框显示图标按钮,实现对应的事件。 3、解决类型为combobox显示为value而不是text问题。
主要介绍了EasyUI datagrid editor combogrid搜索框的实现,涉及到EasyUI中combogrid的使用方法的相关知识,非常具有参考价值,需要的朋友可以参考下
EasyUI DataGrid过滤用法实例
1、下拉框下拉时出现表格; 2、表格带分页功能; 3、可以使用向上键、向下键在表格中移动选择行数据; 4、可以使用回车键在表格中选中行数据;...5、在下拉框的文本框中输入内容,能查询表格;...6、下拉框的文本框的...
本文实例为大家分享了EasyUI实现下拉框多选展示的具体代码,供大家参考,具体内容如下 效果图: 这个没什么说的,直接引入css和js文件和图片,调用js即可。下面是源码: <html> <head> <meta ...
Easyui Combobox 过滤功能,类似火车票网站过滤。
主要介绍了如何解决easyui自定义标签 datagrid edit combobox 手动输入保存不上,需要的朋友可以参考下
项目初期在加载数据表格的时候为了提高表格数据渲染速度,设置了默认宽度。 现需求需要加一个表格自适应的功能,触发改功能,改变列宽度,但是不重新渲染表格,不发生数据请求。 设计思路,遍历每项的所有数据,...
jQuery EasyUI API 中文文档 - ComboGrid 组合表格,需要的朋友可以参考下。
谁在jquery easyUI 下做过动态生成多条件查询功能,动态添加一行(一个条件):参数名(多个字段名)、关系符(>、<、>=、、=)、比较值(input)。大体就这样,点击“添加条件”,生成上面描述的一行,这个在jquery...
在easy ui datagrid 列表基础上实现行过滤[行模糊查询],注:数据库远程查询