源代码免费下载链接
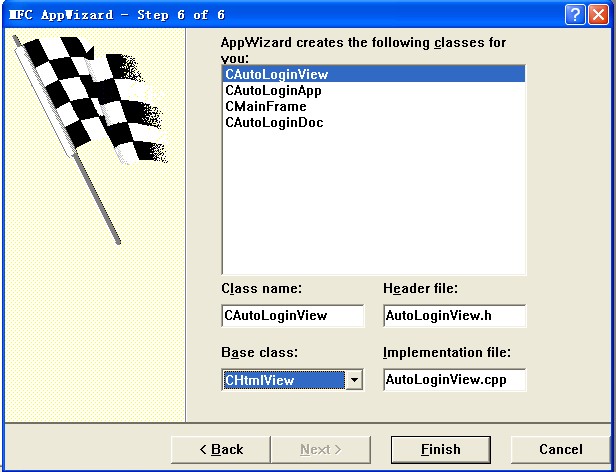
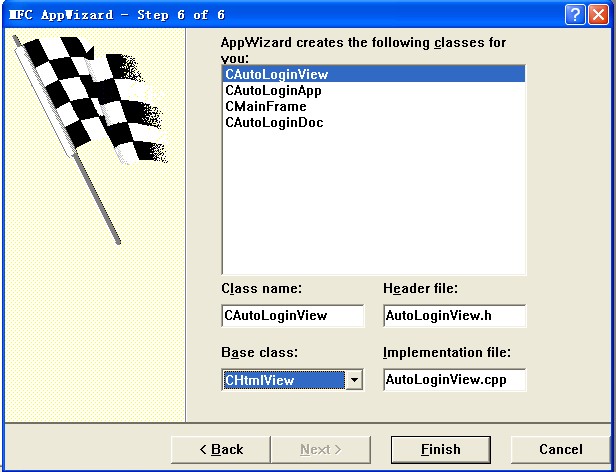
1、新建单文档应用程序,选中为CHtmlView视图基类。



2、导入人人网的ico,import.ID改为IDI_ICON_RENREN

将此ico复制粘贴到工具栏

3、在view头文件加入下面代码
#include "mshtml.h" //使用IHTMLDocument2接口
#include <atlbase.h> //使用CComVariant
extern CComModule _Module;
#include "atlcom.h" //CComDispatchDriver需要,而且在它之前需加上CComModule _Module;
4、添加填充表单函数填充用户名和密码
void CAutoLoginView::AutoFillForm(IHTMLDocument2 *pIHTMLDocument2, CComVariant username, CComVariant password)
{
if( !pIHTMLDocument2 )return;
HRESULT hr;
CComBSTR bstrTitle;
pIHTMLDocument2->get_title( &bstrTitle );//取得文档标题
CComQIPtr< IHTMLElementCollection > spElementCollection;
hr = pIHTMLDocument2->get_forms( &spElementCollection );//取得表单集合
if ( FAILED( hr ) )
{
AfxMessageBox("获取表单的集合 IHTMLElementCollection 错误");
return;
}
long nFormCount=0;//取得表单数目
hr = spElementCollection->get_length( &nFormCount );
if ( FAILED( hr ) )
{
AfxMessageBox("获取表单数目错误");
return;
}
for(long i=0; i<nFormCount; i++) //遍历表单
{
IDispatch *pDisp = NULL;//取得第 i 项表单
hr = spElementCollection->item( CComVariant( i ), CComVariant(), &pDisp );
if ( FAILED( hr ) )continue;
CComQIPtr< IHTMLFormElement > spFormElement = pDisp;
pDisp->Release();
long nElemCount=0;//取得表单中 域 的数目
hr = spFormElement->get_length( &nElemCount );
if ( FAILED( hr ) )continue;
for(long j=0; j<nElemCount; j++)
{
CComDispatchDriver spInputElement;//取得第 j 项表单域
CComVariant vName,vVal,vType;//取得表单域的名,值,类型
hr = spFormElement->item( CComVariant( j ), CComVariant(), &spInputElement );
if ( FAILED( hr ) )continue;
hr = spInputElement.GetPropertyByName(L"name", &vName);
if(vName == (CComVariant)"email")
{
vVal = username;
spInputElement.PutPropertyByName(L"value",&vVal);
}
if(vName == (CComVariant)"password")
{
vVal = password;
spInputElement.PutPropertyByName(L"value",&vVal);
}
}
//提交表单
//spFormElement->submit();
}
}
5、模拟登录按钮单击
void CAutoLoginView::AutoLogin()
{
IHTMLElementCollection *objAllElement=NULL;
IHTMLDocument2 *objDocument=NULL;
objDocument=(IHTMLDocument2 *)GetHtmlDocument(); //由控件得到IHTMLDocument2接口指针
objDocument->get_all(&objAllElement); //得到网页所有元素的集合
IHTMLElement * pElem = NULL;
VARIANT name;
CComBSTR tag;
long a;
objAllElement->get_length(&a);
name.vt=VT_I4;;
for(int i=0;i<a;i++)//遍历所有元素
{
name.lVal = i;
IDispatch * pDispatch=NULL;
HRESULT res = objAllElement->item(name,name,&pDispatch);
if (FAILED(res))
{
continue;
}
IHTMLInputButtonElement *spInputText;
HRESULT rsc = pDispatch->QueryInterface(IID_IHTMLInputButtonElement, (void**)&spInputText);
if (FAILED(rsc))
{
continue;
}
BSTR bstrType;
spInputText->get_type(&bstrType);
CString strType(bstrType);
if (strType.CompareNoCase("submit") == 0)
{
BSTR bstrVal;
spInputText->get_value(&bstrVal);
CString strVal(bstrVal);
if (strVal.CompareNoCase("登录人人网") == 0)
{
VARIANT vardisp;
vardisp.vt=VT_DISPATCH;
vardisp.pdispVal=spInputText;
IHTMLElement* pElem = NULL;
spInputText->QueryInterface(IID_IHTMLElement, (void**)&pElem);
pElem->click();
HRESULT hr = objDocument->put_onclick(vardisp);
if (FAILED(hr))
{
pElem->click();
continue;
}
break;
}
}
}
}
6、添加工具图标相应
void CAutoLoginView::OnLoginRenren()
{
// TODO: Add your command handler code here
Navigate2("http://www.renren.com/",NULL,NULL);
IHTMLDocument2* pHtmlDoc2=(IHTMLDocument2*)GetHtmlDocument();
CComVariant email =L"123@qq.com"; // construct from a LPCSTR 账号
CComVariant password=L"123456"; //密码
AutoFillForm(pHtmlDoc2,email,password);
AutoLogin();
}
为什么搜索name=“email” “password” value=“登录人人网”?
浏览人人网登录界面,可以审查其元素属性,可以根据需要自己查询相关元素。

<form method="post" id="loginForm" class="login-form" action="http://www.renren.com/PLogin.do">
<input type="text" name="email" class="input-text" id="email" tabindex="1" value="" style="color: rgb(51, 51, 51); ">
<input type="password" id="password" name="password" error="请输入密码" class="input-text" tabindex="2" autocomplete="off">
<input type="submit" id="login" class="input-submit login-btn" stats="loginPage_login_button" value="登录人人网" tabindex="5">
</form>
登录效果

分享到:

















相关推荐
CHtmlView填充表单和模拟单击事件 怎样利用CHtmlview和IHtmlDocument2填充表单和模拟登录 详细见博客 http://blog.csdn.net/whucv/article/details/7848858
关于CHtmlView的简单应用关于CHtmlView的简单应用关于CHtmlView的简单应用关于CHtmlView的简单应用关于CHtmlView的简单应用关于CHtmlView的简单应用
CHTMLView(简单浏览器)设计,输入网站,访问,刷新,停止返回
具备浏览器的基本功能,使用CDialogBar实现地址栏,在状态栏中添加进度条,使用SliderCtrl控制网页缩放
CHtmlView类制作浏览器,帮助大家熟悉MFC类的使用
vc/MFC 中 对话框CDialog中 使用 ChtmlView 简单例子
在VS2017里,CHtmlView 利用对话框显示百度网页的简单例子,适用于初步接触CHtmlView 开发人员
利用CHtmlView类创建Web浏览器.,讲解很详细。
Chtmlview设计简单的浏览器源码实现,前进后退刷新停止地址栏输入等
利用CHtmlView 自制浏览器,VC++源码,编译运行正常
本例子是用MFC制作一个自己的浏览器,通过这个例子可以对CHtmlView近一步的理解。希望对大家有些帮助!!
对话框利用CHtmlView派生类浏览百度网页,适合初学者,可根据此代码编辑自己想要的
CHtmlView访问文件内部资源与innerHTML演示代码例子...... 1、访问文件内部资源 void CInerHTMLView::OnRes() { // TODO: Add your command handler code here //--资源访问 CString s; s.Format("res://%s....
用CHtmlView做的自定义协议的览器
CHtmlView类在文档/视图结构的上下文中提供WebBrowser控件的功能。WebBrowser控件是客户可浏览网址以及本地文件系统和网络文件夹的窗口。WebBrowser控件支持超级链接、统一资源定位符(URL)导航器并维护一张历史...
基于CHtmlView类编写的浏览器,带有收藏夹。 VC6,for Winxp 编译通过。 学习vc网络编程的好实例。
CHtmlView的浏览器,主要功能包括:后退、前进、刷新、主页、停止。
用IHTMLDocument2实现的自动填表。.net2003
谢谢,班尼曼!我找到了解决方法。 跟踪步骤如下:1。 建立一个新的基于项目的对话框,选中“自动化”选项;... 添加一个从CHtmlView派生的新类,同时检查“自动化”选项。3。 为界面添加新方法(向导将...
html编程,CHtmlView访问文件内部资源与innerHTML