画线函数有以下七种:
1LIneto 画直线
2Polyline和PolylineTo 画一条由多条首尾相连的直线构成的折线
3PolyPolyline 画多条折线
4Arc 画椭圆弧线
5PolyBezier和PolyBesierTo画赛尔样曲线
6ArcTo和AngleArc画椭圆弧线
7PolyDraw 画多条赛尔样曲线
画一条线,必须调用两个函数
1MoveToEx(hdc,xBeg,yBeg,NULL);//起点
2LineTo(hdc,xEnd,yEnd);//终点
看看下面的代码,为了节约地盘,我只是拷贝过程函数的一部分
case WM_PAINT:
hdc=BeginPaint(hwnd,&ps);
GetClientRect(hwnd,&rect);
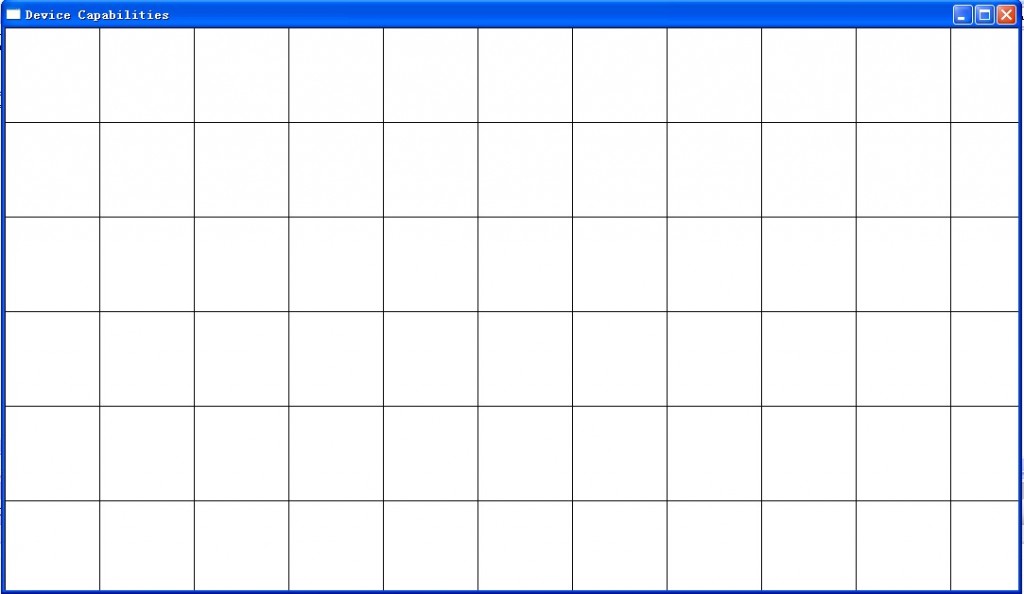
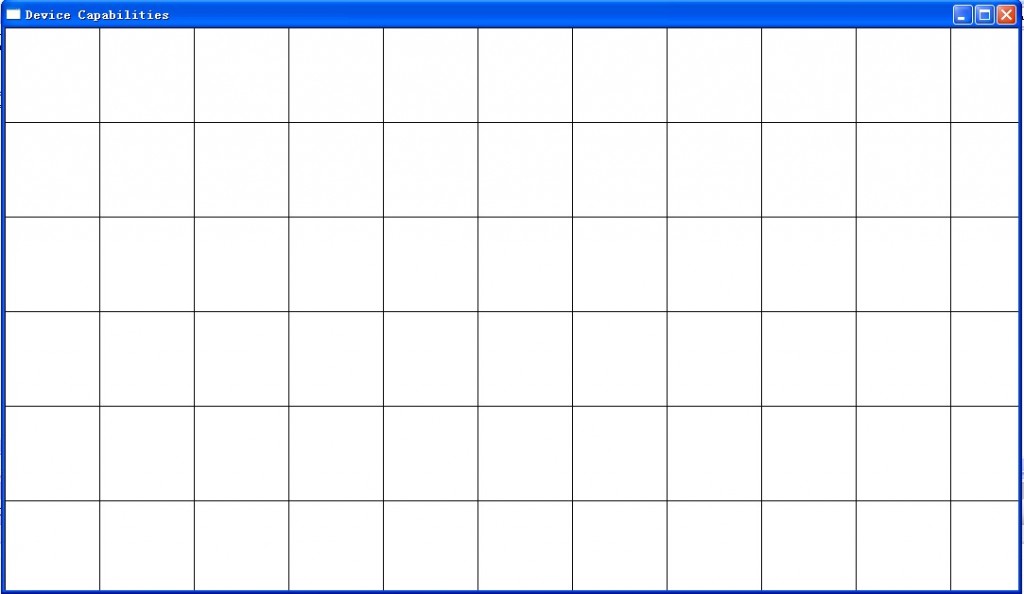
for(x=0;x<rect.right;x+=100){
MoveToEx(hdc,x,0,NULL);
LineTo(hdc,x,rect.bottom);
}
for(y=0;y<rect.right;y+=100){
MoveToEx(hdc,0,y,NULL);
LineTo(hdc,rect.right,y);
}
EndPaint(hwnd,&ps);
return 0;
结果如下:

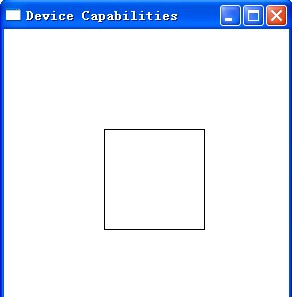
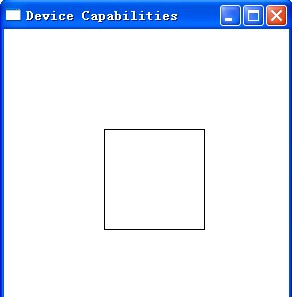
//前面定义了五个点POINT apt[5]={100,100,200,100,200,200,100,200,100,100};
case WM_PAINT:
hdc=BeginPaint(hwnd,&ps);
GetClientRect(hwnd,&rect);
MoveToEx(hdc,apt[0].x,apt[0].y,NULL);
for(i=1;i<5;++i){
LineTo(hdc,apt[i].x,apt[i].y);
}
//PolylineTo(hdc,apt+1,4);和Polyline(hdc,apt,5);这两条语句和上面的功能是一样的,画一个矩形
EndPaint(hwnd,&ps);
return 0;
结果如下:

分享到:












相关推荐
在数据处理和绘图中,我们通常会遇到直线或曲线的拟合问题,python中scipy模块的子模块optimize中提供了一个专门用于曲线拟合的函数curve_fit()。 下面通过示例来说明一下如何使用curve_fit()进行直线和曲线的拟合与...
本案例利用Graphics对象动态地绘制直线、曲线、椭圆弧和填充椭圆。程序运行后,选择“直线”单项按钮,然后按下鼠标左键拖动鼠标就可以绘制直线;选择“曲线”单项按钮,就可以拖动鼠标绘制曲线。单击“椭圆”,就...
图形学C编写的画图软件,矩形,圆,直线,曲线,DDAline,Bresenham算法。
第五章 曲线曲面 工业设计中经常绘制各种曲线曲面,曲线分为规则曲线与不规则曲线,曲面也相应分为规则曲面和不规则曲面。规则曲线有圆锥曲线、圆柱曲线、渐开线等...本章包含了三次样条曲线,Bezier曲线和B样条曲线。
系统仿真能正常运行(50%);图案难易度(25%);示教器能选择纸张(10%);示教器能指定绘图参数(10%),系统能连续选择纸张和指定参数,直至在示教器上选择“停止“,系统才停止运行(5%)。
GDI+绘图工具,包含绘制直线、曲线,c++版本,可以之间借鉴使用
基于vc6.0开发的绘图软件,可通过菜单选择,绘制直线 虚线 椭圆 矩形等,包含源码
VB简易绘图板,实现鼠标画自由曲线、直线、矩形、椭圆、橡皮擦以及无规则异形颜色填充,还支持撤销与重做功能。
ST_Curve是一个专业的曲线绘制控件,只要是xy坐标系的曲线,都可绘制,纵坐标只能显示为值,横坐标可以显示为值或者时间(如果你愿意为控件提供插件,则坐标可显示任意字符)。
iOS中图形绘制的Demo,直线,曲线,圆饼图,柱形图,折线图的简单绘制。 下载地址:https://github.com/STShenZhaoliang/SwiftDrawRect
C++绘制矩形,直线,曲线,三角形,多边形,椭圆,圆;给图形上色,框选图形,文件存储,坐标显示等等功能,详细情况请看我的文章介绍(有截图)https://blog.csdn.net/m0_65636467/article/details/132885098
本代码实现了矢量绘图功能:直线、圆,各类曲线一应俱全,并可进行画笔画刷风格与颜色设定,并有文件保存功能。(338KB)
通过使用贝塞尔曲线绘制折线图(直线的、曲线的)、绘制柱状图、绘制饼状图
这是我在VC6.0下用MFC编写的...这两个程序支持下载即可跑,绘图板程序支持支持基本的直线、曲线、矩形,三角形的绘画、填充,还有橡皮擦,颜色可自选,最后支持保存为bmp图片;计算器支持常见的优先级运算和浮点数运算
一个示例 GEE 脚本,用于绘制二元分类的接收者操作特征 (ROC) 曲线、计算曲线下面积 (AUC) 并找到最接近完美分类的截止...更好的分类器将具有更靠近绘图左上角的ROC曲线。 计算TPR和FPR可以使用以下公式: TPR = TP /
pb中画曲线 初始化的方法: 创建对象的实例: 一般来说,为了方便调用,在窗口的Declare Instance Varible中定义: n_handi_dwdraw inv_dwdraw 然后在窗口的open事件中写上: inv_dwdraw = create n_handi_dwdraw ...
MFC 绘图 简单的MFC绘图程序 划线 画矩形但是 还不能保存
手工作图 1、找点:x=0, pi/6, pi/3, pi/2, 2*pi/3, 5*pi/6, … 2、计算函数值:y=sin(0), sin(pi/6), sin(pi/3), … 3、描点:在坐标系中画出这 些离散点 4、用直线或曲线连接这些点, 得到函数的大致图形 Matlab ...
matplotlib模块是python中一个强大的绘图模块 安装 pip install matplotlib 首先我们来画一个简单的图来感受它的神奇 import numpy as np import matplotlib.pyplot as plt import matplotlib zhfont1=matplotlib...
基本图形绘制、图形变换、自由曲线绘制、图形裁剪、图形填充 二、二级子菜单(基本图形绘制) 1.直线绘制: 1)Bresenham绘制直线 2)DDA绘制直线 3)改进的Bresenham绘制直线 4)系统库函数绘制直线——直线线宽、...