- 浏览: 11464187 次
-

文章分类
最新评论
-
wahahachuang8:
我觉得这种东西自己开发太麻烦了,就别自己捣鼓了,找个第三方,方 ...
WebSocket和node.js -
xhpscdx:
写的这么详细,全面,对架构师的工作职责,个人能力都进行了梳理。 ...
架构师之路---王泽宾谈架构师的职责 -
xgbzsc:
是http://www.haoservice.com 吗?
android WIFI定位 -
lehehe:
http://www.haoservice.com/docs/ ...
android WIFI定位 -
lehehe:
http://www.haoservice.com/docs/ ...
android WIFI定位
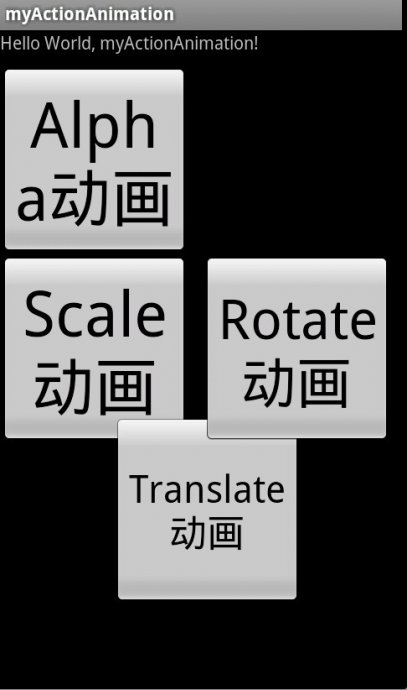
Android动画开发——Animation动画效果



 动画类型
动画类型Android的animation由四种类型组成
XML中
| alpha | 渐变透明度动画效果 |
| scale | 渐变尺寸伸缩动画效果 |
| translate | 画面转换位置移动动画效果 |
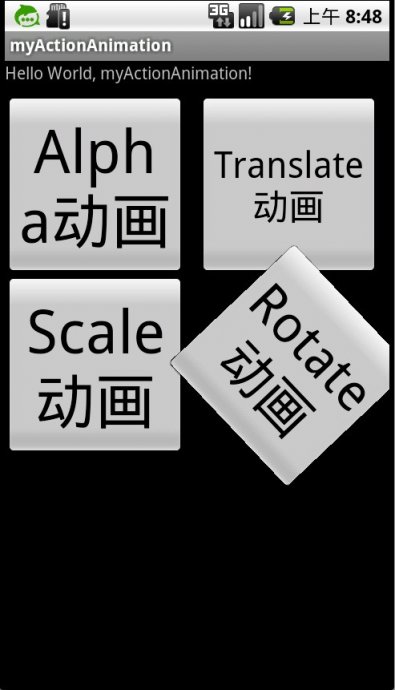
| rotate | 画面转移旋转动画效果 |
JavaCode中
| AlphaAnimation | 渐变透明度动画效果 |
| ScaleAnimation | 渐变尺寸伸缩动画效果 |
| TranslateAnimation | 画面转换位置移动动画效果 |
| RotateAnimation | 画面转移旋转动画效果 |
Android动画模式
Animation主要有两种动画模式:
一种是tweened animation(渐变动画)
| XML中 | JavaCode |
| alpha | AlphaAnimation |
| scale | ScaleAnimation |
一种是frame by frame(画面转换动画)
| XML中 | JavaCode |
| translate | TranslateAnimation |
| rotate | RotateAnimation |
如何在XML文件中定义动画
① 打开Eclipse,新建Android工程
② 在res目录中新建anim文件夹
③ 在anim目录中新建一个myanim.xml(注意文件名小写)
④ 加入XML的动画代码
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<wbr><wbr><alpha/><br></wbr></wbr>
<wbr><wbr><scale/><br></wbr></wbr>
<wbr><wbr><translate/><br></wbr></wbr>
<wbr><wbr><rotate/><br></wbr></wbr>
</set>
Android动画解析--XML
<alpha>
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<alpha
android:fromAlpha="0.1"
android:toAlpha="1.0"
android:duration="3000"
/>
<!-- 透明度控制动画效果 alpha
<wbr><wbr><wbr><wbr><wbr><wbr>浮点型值:<br></wbr></wbr></wbr></wbr></wbr></wbr>
<wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr>fromAlpha 属性为动画起始时透明度<br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr>
<wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr>toAlpha<wbr><wbr>属性为动画结束时透明度<br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr>
<wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr>说明:<br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr>
<wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr> 0.0表示完全透明<br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr>
<wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr> 1.0表示完全不透明<br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr>
<wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr>以上值取0.0-1.0之间的float数据类型的数字<br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr>
<wbr><wbr><wbr><wbr><wbr><wbr>长整型值:<br></wbr></wbr></wbr></wbr></wbr></wbr>
<wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr>duration<wbr><wbr>属性为动画持续时间<br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr>
<wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr>说明:<wbr><wbr><wbr><wbr><br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr>
<wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr> 时间以毫秒为单位<br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr>
-->
</set>
<wbr><wbr><wbr><wbr><wbr><wbr><wbr><br><br><span style="font-size:10.5pt"><span style="font-size:14pt"><span style="font-size:14pt"><scale></span></span></span><br><p><?xml version="1.0" encoding="utf-8"?><br></p> <p><set xmlns:android="http://schemas.android.com/apk/res/android"><br></p> <p><wbr><wbr><scale<wbr><wbr><br></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr> android:interpolator=<br></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr>"@android:anim/accelerate_decelerate_interpolator"<br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr> android:fromXScale="0.0"<br></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr> android:toXScale="1.4"<br></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr> android:fromYScale="0.0"<br></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr> android:toYScale="1.4"<br></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr> android:pivotX="50%"<br></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr> android:pivotY="50%"<br></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr> android:fillAfter="false"<br></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr> android:duration="700" /><br></wbr></wbr></wbr></wbr></wbr></wbr></p> <p></set><br></p> <p><!-- 尺寸伸缩动画效果 scale<br></p> <p><wbr><wbr><wbr><wbr> 属性:interpolator 指定一个动画的插入器<br></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr>在我试验过程中,使用android.res.anim中的资源时候发现<br></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr>有三种动画插入器:<br></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr>accelerate_decelerate_interpolator<wbr><wbr>加速-减速动画插入器<br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr>accelerate_interpolator<wbr><wbr><wbr><wbr><wbr><wbr>加速-动画插入器<br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr>decelerate_interpolator<wbr><wbr><wbr><wbr><wbr><wbr>减速- 动画插入器<br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr>其他的属于特定的动画效果<br></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr>浮点型值:<br></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><br></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr>fromXScale 属性为动画起始时 X坐标上的伸缩尺寸<wbr><wbr><br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr>toXScale<wbr><wbr>属性为动画结束时 X坐标上的伸缩尺寸<wbr><wbr><wbr><wbr><br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><br></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr>fromYScale 属性为动画起始时Y坐标上的伸缩尺寸<wbr><wbr><br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr>toYScale<wbr><wbr>属性为动画结束时Y坐标上的伸缩尺寸<wbr><wbr><br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><br></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr>说明:<br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr>以上四种属性值<wbr><wbr><br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><br></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr>0.0表示收缩到没有<br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr>1.0表示正常无伸缩<wbr><wbr><wbr><wbr><br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr>值小于1.0表示收缩<wbr><wbr><br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr>值大于1.0表示放大<br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><br></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr>pivotX<wbr><wbr><wbr><wbr>属性为动画相对于物件的X坐标的开始位置<br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr> pivotY<wbr><wbr><wbr><wbr>属性为动画相对于物件的Y坐标的开始位置<br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><br></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr>说明:<br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr>以上两个属性值从0%-100%中取值<br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr>50%为物件的X或Y方向坐标上的中点位置<br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><br></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr>长整型值:<br></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr>duration<wbr><wbr>属性为动画持续时间<br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr>说明:<wbr><wbr>时间以毫秒为单位<br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr>布尔型值:<br></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr>fillAfter 属性当设置为true ,该动画转化在动画结束后被应用<br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p>--></p> <br><span style="font-size:14pt"><translate><br><span style="font-size:12px"><br></span></span> <p><span style="font-size:14pt"><span style="font-size:12px"><?xml version="1.0" encoding="utf-8"?><br></span></span></p> <p><set xmlns:android="http://schemas.android.com/apk/res/android"><br></p> <p><translate<br></p> <p>android:fromXDelta="30"<br></p> <p>android:toXDelta="-80"<br></p> <p>android:fromYDelta="30"<br></p> <p>android:toYDelta="300"<br></p> <p>android:duration="2000"<br></p> <p>/><br></p> <p><!-- translate 位置转移动画效果<br></p> <p><wbr><wbr><wbr><wbr><wbr><wbr>整型值:<br></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr>fromXDelta 属性为动画起始时 X坐标上的位置<wbr><wbr><br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr>toXDelta<wbr><wbr>属性为动画结束时 X坐标上的位置<br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr>fromYDelta 属性为动画起始时 Y坐标上的位置<br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr>toYDelta<wbr><wbr>属性为动画结束时 Y坐标上的位置<br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr>注意:<br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr>没有指定fromXType toXType fromYType toYType 时候,<br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr>默认是以自己为相对参照物<wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr>长整型值:<br></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr>duration<wbr><wbr>属性为动画持续时间<br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr>说明:<wbr><wbr>时间以毫秒为单位<br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p>--><br></p> <p></set></p> <br><span style="font-size:14pt"><rotate><br><br></span> <p><span style="font-size:14pt"><span style="font-size:12px"><?xml version="1.0" encoding="utf-8"?><br></span></span></p> <p><set xmlns:android="http://schemas.android.com/apk/res/android"><br></p> <p><rotate<br></p> <p><wbr><wbr><wbr><wbr><wbr><wbr>android:interpolator="@android:anim/accelerate_decelerate_interpolator"<br></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr>android:fromDegrees="0"<br></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr>android:toDegrees="+350"<wbr><wbr><wbr><wbr><wbr><wbr><br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr>android:pivotX="50%"<br></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr>android:pivotY="50%"<wbr><wbr><wbr><wbr><br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr>android:duration="3000" /><wbr><wbr><br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><!-- rotate 旋转动画效果<br></p> <p><wbr><wbr><wbr><wbr> 属性:interpolator 指定一个动画的插入器<br></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr> 在我试验过程中,使用android.res.anim中的资源时候发现<br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr> 有三种动画插入器:<br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr> accelerate_decelerate_interpolator<wbr><wbr>加速-减速 动画插入器<br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr> accelerate_interpolator<wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr>加速-动画插入器<br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr> decelerate_interpolator<wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr>减速- 动画插入器<br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr> 其他的属于特定的动画效果<br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><br></p> <p><wbr><wbr><wbr><wbr> 浮点数型值:<br></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr>fromDegrees 属性为动画起始时物件的角度<wbr><wbr><br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr>toDegrees<wbr><wbr>属性为动画结束时物件旋转的角度 可以大于360度<wbr><wbr><br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><br></p> <p><br></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr>说明:<br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr>当角度为负数——表示逆时针旋转<br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr>当角度为正数——表示顺时针旋转<wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr>(负数from——to正数:顺时针旋转)<wbr><wbr><br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr>(负数from——to负数:逆时针旋转)<br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr>(正数from——to正数:顺时针旋转)<br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr> (正数from——to负数:逆时针旋转)<wbr><wbr><wbr><wbr><br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><br></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr>pivotX<wbr><wbr><wbr><wbr>属性为动画相对于物件的X坐标的开始位置<br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr>pivotY<wbr><wbr><wbr><wbr>属性为动画相对于物件的Y坐标的开始位置<br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><br></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr>说明:<wbr><wbr><wbr><wbr><wbr><wbr>以上两个属性值从0%-100%中取值<br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr> 50%为物件的X或Y方向坐标上的中点位置<br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><br></p> <p><wbr><wbr><wbr><wbr><wbr><wbr>长整型值:<br></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr>duration<wbr><wbr>属性为动画持续时间<br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr>说明:<wbr><wbr><wbr><wbr> 时间以毫秒为单位<br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p>--><br></p> <p></set></p> <br><br><span style="font-size:16pt"><strong>如何使用<span style="font-family:Times New Roman">XML</span><span style="font-family:宋体">中的动画效果<br><br></span></strong></span> <p><span style="font-size:16pt"><strong><span style="font-family:宋体"><span style="font-size:12px">public static Animation loadAnimation (Context context, int id)<br></span></span></strong></span></p> <p>//第一个参数Context为程序的上下文<wbr><wbr><br></wbr></wbr></p> <p>//第二个参数id为动画XML文件的引用<br></p> <p>//例子:<br></p> <p>myAnimation= AnimationUtils.loadAnimation(this,R.anim.my_action);<br></p> <p>//使用AnimationUtils类的静态方法loadAnimation()来加载XML中的动画XML文件</p> <span style="font-size:14pt"><span style="font-size:16pt"><strong><span>如何在</span><span style="font-family:Times New Roman">Java</span><span style="font-family:宋体">代码中定义动画<br></span></strong></span></span> <p><span style="font-size:14pt"><span style="font-size:16pt"><strong><span style="font-family:宋体"><span style="font-size:12px">//在代码中定义动画实例对象<br></span></span></strong></span></span></p> <p>private Animation myAnimation_Alpha;<br></p> <p>private Animation myAnimation_Scale;<br></p> <p>private Animation myAnimation_Translate;<br></p> <p>private Animation myAnimation_Rotate;<br></p> <p><br></p> <p><wbr><wbr> //根据各自的构造方法来初始化一个实例对象<br></wbr></wbr></p> <p>myAnimation_Alpha=new AlphaAnimation(0.1f, 1.0f);<br></p> <p><br></p> <p>myAnimation_Scale =new ScaleAnimation(0.0f, 1.4f, 0.0f, 1.4f,<br></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr> Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);<br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p><br></p> <p>myAnimation_Translate=new TranslateAnimation(30.0f, -80.0f, 30.0f, 300.0f);<br></p> <p><br></p> <p>myAnimation_Rotate=new RotateAnimation(0.0f, +350.0f,<br></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr>Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF, 0.5f);</wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <br><br><span style="font-size:14pt"><span style="font-size:16pt"><strong><span style="font-size:16pt"><span>Android</span><span style="font-family:宋体">动画解析</span></span><span style="font-size:16pt">--JavaCode</span></strong></span></span><br><br><span style=""><span style="font-size:14pt"><span style="font-size:16pt"><strong><span style="font-size:14pt">AlphaAnimation</span></strong></span></span><br></span><span style="font-size:16px">① AlphaAnimation类对象定义<br></span><span style="font-size:14pt"><span style="font-size:16pt"><strong><br></strong></span></span> <div> <p><span style="font-size:14pt"><span style="font-size:16pt"><strong><span style="font-family:宋体"><span style="font-size:12px"><wbr><wbr><wbr> private AlphaAnimation myAnimation_Alpha;</wbr></wbr></wbr></span></span></strong></span></span></p> </div> <span style="font-size:16px">② AlphaAnimation类对象构造<br></span> <p>AlphaAnimation(float fromAlpha, float toAlpha)<br></p> <p>//第一个参数fromAlpha为 动画开始时候透明度<br></p> <p>//第二个参数toAlpha为 动画结束时候透明度<br></p> <p>myAnimation_Alpha=new AlphaAnimation(0.1f, 1.0f);<br></p> <p>//说明:<br></p> <p>//<wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr> 0.0表示完全透明<br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p>//<wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr> 1.0表示完全不透明</wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> ③ 设置动画持续时间<br><div> <p>myAnimation_Alpha.setDuration(5000);<br></p> <p>//设置时间持续时间为 5000毫秒</p> </div> <span style="font-size:14pt"><span style="font-size:16pt"><span style="font-size:14pt"><strong>ScaleAnimation</strong></span></span></span><br><br> ① ScaleAnimation类对象定义<br><div> <p>private AlphaAnimation myAnimation_Alpha;</p> </div> ② ScaleAnimation类对象构造<br><p>ScaleAnimation(float fromX, float toX, float fromY, float toY,<br></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr>int pivotXType, float pivotXValue, int pivotYType, float pivotYValue)<br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p>//第一个参数fromX为动画起始时 X坐标上的伸缩尺寸<wbr><wbr><br></wbr></wbr></p> <p>//第二个参数toX为动画结束时 X坐标上的伸缩尺寸<wbr><wbr><wbr><wbr><br></wbr></wbr></wbr></wbr></p> <p>//第三个参数fromY为动画起始时Y坐标上的伸缩尺寸<wbr><wbr><br></wbr></wbr></p> <p>//第四个参数toY为动画结束时Y坐标上的伸缩尺寸<wbr><wbr><br></wbr></wbr></p> <p><br></p> <p>//第五个参数pivotXType为动画在X轴相对于物件位置类型<wbr><wbr><br></wbr></wbr></p> <p>//第六个参数pivotXValue为动画相对于物件的X坐标的开始位置<br></p> <p>//第七个参数pivotXType为动画在Y轴相对于物件位置类型<wbr><wbr><br></wbr></wbr></p> <p>//第八个参数pivotYValue为动画相对于物件的Y坐标的开始位置<br></p> <p>myAnimation_Scale =new ScaleAnimation(0.0f, 1.4f, 0.0f, 1.4f,<br></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr> Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);</wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> ③ 设置动画持续时间<br><div> <p>myAnimation_Scale.setDuration(700);<br></p> <p>//设置时间持续时间为 700毫秒</p> </div> <strong><span style="font-size:24px">TranslateAnimation</span></strong><br><br><br> ① TranslateAnimation类对象定义<br><div> <p>private AlphaAnimation myAnimation_Alpha;</p> </div> ② TranslateAnimation类对象构造<br><p>TranslateAnimation(float fromXDelta, float toXDelta,<br></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr>float fromYDelta, float toYDelta)<br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p>//第一个参数fromXDelta为动画起始时 X坐标上的移动位置<wbr><wbr><br></wbr></wbr></p> <p>//第二个参数toXDelta为动画结束时 X坐标上的移动位置<wbr><wbr><wbr><wbr><br></wbr></wbr></wbr></wbr></p> <p>//第三个参数fromYDelta为动画起始时Y坐标上的移动位置<wbr><wbr><wbr><wbr><br></wbr></wbr></wbr></wbr></p> <p>//第四个参数toYDelta为动画结束时Y坐标上的移动位置</p> ③ 设置动画持续时间<br><div> <p>myAnimation_Translate.setDuration(2000);<br></p> <p>//设置时间持续时间为 2000毫秒</p> </div> <span style="font-size:14pt"><span style="font-size:16pt"><span style="font-size:14pt"><strong>RotateAnimation</strong></span></span></span><br><span style="font-size:14pt"><span style="font-size:16pt"><span style="font-size:10.5pt">① </span><span style="font-size:10.5pt">RotateAnimation<span style="font-family:宋体">类对象定义<br></span></span></span></span> <div> <p><span style="font-size:14pt"><span style="font-size:16pt"><span style="font-size:10.5pt"><span style="font-family:宋体">private AlphaAnimation myAnimation_Alpha;</span></span></span></span></p> </div> <span style="font-size:14pt"><span style="font-size:16pt"><span style="font-size:10.5pt">② </span><span style="font-size:10.5pt"><span>RotateAnimation</span><span style="font-family:宋体">类对象构造<br></span></span></span></span> <p><span style="font-size:14pt"><span style="font-size:16pt"><span style="font-size:10.5pt"><span style="font-family:宋体">RotateAnimation(float fromDegrees, float toDegrees,<br></span></span></span></span></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr>int pivotXType, float pivotXValue, int pivotYType, float pivotYValue)<br></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <p>//第一个参数fromDegrees为动画起始时的旋转角度<wbr><wbr><br></wbr></wbr></p> <p>//第二个参数toDegrees为动画旋转到的角度<wbr><wbr><br></wbr></wbr></p> <p>//第三个参数pivotXType为动画在X轴相对于物件位置类型<wbr><wbr><br></wbr></wbr></p> <p>//第四个参数pivotXValue为动画相对于物件的X坐标的开始位置<br></p> <p>//第五个参数pivotXType为动画在Y轴相对于物件位置类型<wbr><wbr><br></wbr></wbr></p> <p>//第六个参数pivotYValue为动画相对于物件的Y坐标的开始位置<br></p> <p>myAnimation_Rotate=new RotateAnimation(0.0f, +350.0f,<br></p> <p><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr><wbr>Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF, 0.5f);</wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></wbr></p> <span style="font-size:14pt"><span style="font-size:16pt"><span style="font-size:10.5pt">③ </span><span style="font-size:10.5pt">设置动画持续时间<br></span></span></span> <div> <p><span style="font-size:14pt"><span style="font-size:16pt"><span style="font-size:10.5pt">myAnimation_Rotate.setDuration(3000);<br></span></span></span></p> <p>//设置时间持续时间为 3000毫秒</p> </div> <span style="font-size:14pt"><span style="font-size:16pt"><strong><span style="font-size:16pt">如何使用<span style="font-family:Times New Roman">Java</span><span style="font-family:宋体">代码中的动画效果<br></span></span></strong></span></span><span style="font-size:14pt"><span style="font-size:16pt"><span style="font-size:10.5pt">使用从<span style="font-family:Times New Roman">View</span><span style="font-family:宋体">父类继承过来的方法</span></span><span style="font-size:10.5pt">startAnimation</span><span style="font-size:10.5pt">()<span style="font-family:宋体">来为</span><span style="font-family:Courier New">View</span><span style="font-family:宋体">或是子类</span><span style="font-family:Courier New">View</span><span style="font-family:宋体">等等添加一个动画效果<br></span></span></span></span> <div> <p><span style="font-size:14pt"><span style="font-size:16pt"><span style="font-size:10.5pt"><span style="font-family:宋体">public void startAnimation (Animation animation)</span></span></span></span></p> <p><span style="color:#ff0000"><strong>PS:需要以下效果源码的童鞋,请发Email到:</strong></span><a href="mailto:china_joe_baby@163.com"><span style="color:#ff0000"><strong>china_joe_baby@163.com</strong></span></a></p> <p><br><br><br><br><br></p> </div> </wbr></wbr></wbr></wbr></wbr></wbr></wbr>






相关推荐
安卓Android源码——(Animation动画).zip
Android动画开发——Animation显示隐藏菜单效果,四个功能全解。
安卓Android源码——animation的结合蝴蝶飞的动画,使用动画里面的几种类型.zip
安卓Android源码——(Animation动画).rar
与animation不同的,可实现动画暂停记录播放位置的viewflipper实现方式。
安卓Andriod源码——animation的结合蝴蝶飞的动画,使用动画里面的几种类型.zip
Animation——制作动画引导页,blog地址:http://blog.csdn.net/u013293125/article/details/50531874
自制 android动画 animation 雪花 动态 使用<scale>+基本动画合成自制动画——雪花飘落
本文实例讲述了Android编程之Animation动画用法。分享给大家供大家参考,具体如下: Animations 一、Animations介绍 Animations是一个实现android UI界面动画效果的API,Animations提供了一系列的动画效果,可以进行...
A memory-friendly recording wave animation一款性能内存友好的录音波浪动画
博客<Animation动画详解(三)—— 代码生成alpha、scale、translate、rotate、set及插值器动画>对应源码,博客地址:http://blog.csdn.net/harvic880925/article/details/40117115
Android 动画效果二 Frame Animation 动画专题研究 Android新浪客户端开发教程(完整版)汇总大全 Android多媒体实例大汇集(源码,全) Android中利用画图类和线程画出闪烁的心形,送给亲爱的他 android自带的示例...
博客《Animation动画详解(九)——联合动画的代码实现》对应源码,博客地址:http://blog.csdn.net/harvic880925/article/details/50759059
自制 android动画 animation 雪花 动态 使用<scale>+基本动画合成自制动画——雪花飘落
博客《Animation动画详解(十三)——实现ListView Item进入动画》对应源码,博客地址:http://blog.csdn.net/harvic880925/article/details/50988685
帧动画——FrameAnimation 将一系列图片有序播放,形成动画的效果。其本质是一个Drawable,是一系列图片的集合,本身可以当做一个图片一样使用 在Drawable文件夹下,创建animation-list为根节点的资源文件 ...
博客<Animation动画详解(七)——ObjectAnimator基本使用>对应源码,博客地址:http://blog.csdn.net/harvic880925/article/details/50598322
博客《 Animation动画详解(十)——联合动画的XML实现与使用示例》对应源码,博客地址:http://blog.csdn.net/harvic880925/article/details/50763286
我们聊聊我们常写的登录界面,这个界面我相信很多人都写过,而且也没什么难度,但是如果要实现比较不一般的效果,那就要花点心思了,先看看项目的效果吧: 我一直都不知道怎么在编辑框连设置图片大小,所以这个图不...
博客《Animation动画详解(十二)——animateLayoutChanges与LayoutTransition》所对应源码,博客地址:http://blog.csdn.net/harvic880925/article/details/50985596