在我的随笔《Page,你是怎样处理回发事件的?》中曾提出一个疑问,如何得到引起页面PostBack的控件?通过阅读Page类的源码,误打误撞,无意中看到了__EVENTTARGET和__EVENTARGUMENT这两个常量的定义,并通过调试分析页面,知道了通过Request.Form[“__EVENTTARGET”]可以获取到触发页面PostBack的事件源(控件的ID)。对于一般的控件,这样就可以了,唯有Button和ImageButton触发的PostBack无法通过这种方式获取到它们的ID,起初还以为是它们实现的接口的不同而产生PostBack方式的不同。刚刚在AspAlliance.看到一篇关于__doPostBack的文章(原文:《Understanding
the JavaScript __doPostBack Function》),才真正明白了页面PostBack的内在机制,疑团也终于解开了。下面来简单看一下页面PostBack的原理,和Button,ImageButton PostBack的特殊性。
__doPostBack是一个纯粹并且是非常简单的javascript函数,大部分的页面PostBack都是由它触发的。注意,这里是“大部分”,因为只有两个Web Server Control会自己触发页面的PostBack,其它的所以控件都是通过__doPostBack函数触发页面的PostBack,那先来看一下这个函数的定义吧:
CODE1:
<inputtype="hidden"name="__EVENTTARGET"id="__EVENTTARGET"value=""/>
<inputtype="hidden"name="__EVENTARGUMENT"id="__EVENTARGUMENT"value=""/>
function__doPostBack(eventTarget,eventArgument){
if(!theForm.onsubmit||(theForm.onsubmit()!=false)){
theForm.__EVENTTARGET.value=eventTarget;
theForm.__EVENTARGUMENT.value=eventArgument;
theForm.submit();
}
}
通过上面的代码可以看到,__doPostBack带有两个参数,eventTarget是标识将要引发页面PostBack的控件ID,eventArgument参数提供了在引发页面PostBack事件时所带的额外参数。当然这个函数被函数时,这两个参数的值将赋值给页面的两个隐含变量__EVENTTARGET和__EVENTARGUMENT,然后调用页面的submit方法提交页面表单。这就是为什么我们可以通过Request.Form[“__EVENTTARGET”]获取得到引发页面PostBack的控件ID的原因。
了解了__doPostBack函数后,我们可以很容易的利用它非常方便地自己触发自定义的PostBack事件。那上面也说了,大部分的控件都是调用这个方法来引了页面的PostBack,只有两个控件是例外,Button 和 ImageButton,正是因为它们不是通过调用__doPostBack来回发事件,所以通过表单隐含变量__EVENTTARGET和__EVENTARGUMENT是无法获取得到引发PostBack的Button或ImageButton的ID和参数值的,只有通过下面的方式才能得它们的实例,进而判断是哪个控件引发的PostBack的:
CODE2:
foreach(stringstrinRequest.Form)
{
Controlc = Page.FindControl(str);
if(cisButton)
{
control = c;
break;
}
}
为什么能通过枚举Request.Form集合的Key值,查找到的回发事件源呢?在这里Button和ImageButton又有一些不同。Button控件引发的PostBack,会将Button本身的ID作为Request.Form的一个Key,它的Value是Button的Text属性值,回传给服务器,这样服务器就可以通过枚举Request.Form的Key值,去查找出控件实例,判断是否为Button控件,进而得到是哪个控件引发的PostBack事件。而ImageButton的不同就在于,它不仅仅是用ImageButton的ID作为Request.Form的Key,它是用ImageButton的ID加上.x和.y,作为Key,在Request.Form添加两上键值对,这两个键值对的值应该是标识ImageButton的图片大小。同样的,了解了这个规律后,我们仍然可以通过一定的方式得到是否是由ImageButton引发的PostBack。
总结:理解并掌握__doPostBack原理对我们更加了解Page的事件模型有非常大的帮助,并且也是我们进一步利用好页面的PostBack事件的一个重要基础。在整个asp.net页面PostBack模型中,只有Button和ImageButton是个例外,其它的控件都是一样的,也就是使用__doPostBack函数。在当我们需要通过__EVENTTARGET取得到事件源控件的话,这点是特别要注意的。
LookIntoDoPostBack.zip
阿不 http://hjf1223.cnblogs.com
==================================
说道ASP.NET的Postback,就得说Web
Page的生命周期,但是Web Page的生命周期却不是三言两语就能够说得清楚的,所以在这里单纯站的编程的角度,撇开Web Page 的生命周期浅谈Postback。
我们知道,无论是ASP.NET1.x,2.0,甚至是以后的版本,ASP.NET最终Render到Client端通过浏览器浏览的都是一样:一个单纯的HTML。Client通过Submit Form的方式将填入Form的数据提交给Server进行处理。我们现在来看看ASP.NET整个Postback程序处理的过程。
首先我们通过一个Sample来看ASP.NET如何处理一个通过Click一个Button引起的Postback。下面是Web Page的HTML:
 <%@PageLanguage="C#"AutoEventWireup="true"CodeFile="Default.aspx.cs"Inherits="_Default"%>
<%@PageLanguage="C#"AutoEventWireup="true"CodeFile="Default.aspx.cs"Inherits="_Default"%>
 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
 <htmlxmlns="http://www.w3.org/1999/xhtml">
<htmlxmlns="http://www.w3.org/1999/xhtml">
 <headrunat="server">
<headrunat="server">
 <title>TestPage</title>
<title>TestPage</title>
 </head>
</head>
 <body>
<body>
 <formid="form1"runat="server">
<formid="form1"runat="server">
 <div>
<div>
 <asp:Labelrunat="server"ID="LabelMessage"ForeColor="red"></asp:Label>
<asp:Labelrunat="server"ID="LabelMessage"ForeColor="red"></asp:Label>
 </div>
</div>
 <div>
<div>
 <asp:Buttonrunat="server"ID="Button1"Text="Button1"OnClick="Button1_Click"OnCommand="Button_Command"CommandArgument="Button1"/>
<asp:Buttonrunat="server"ID="Button1"Text="Button1"OnClick="Button1_Click"OnCommand="Button_Command"CommandArgument="Button1"/>
 <asp:Buttonrunat="server"ID="Button2"Text="Button2"OnClick="Button2_Click"OnCommand="Button_Command"CommandArgument="Button2"UseSubmitBehavior="false"/>
<asp:Buttonrunat="server"ID="Button2"Text="Button2"OnClick="Button2_Click"OnCommand="Button_Command"CommandArgument="Button2"UseSubmitBehavior="false"/>
 <asp:Buttonrunat="server"ID="Button3"Text="Button3"OnClick="Button3_Click"OnCommand="Button_Command"CommandArgument="Button3"UseSubmitBehavior="false"/>
<asp:Buttonrunat="server"ID="Button3"Text="Button3"OnClick="Button3_Click"OnCommand="Button_Command"CommandArgument="Button3"UseSubmitBehavior="false"/>
 </div>
</div>
 </form>
</form>
 </body>
</body>
 </html>
</html>

很简单,定义了3个Button,分别注册了他们的两个Event:Click和Command。3个Button的Command Event Hander是一样的:Button_Command,通过指定的CommandArgument来让Event Handler判断到底是哪个Button触发了Command Event。
下面是Code Behind:
 usingSystem;
usingSystem;
 usingSystem.Data;
usingSystem.Data;
 usingSystem.Configuration;
usingSystem.Configuration;
 usingSystem.Web;
usingSystem.Web;
 usingSystem.Web.Security;
usingSystem.Web.Security;
 usingSystem.Web.UI;
usingSystem.Web.UI;
 usingSystem.Web.UI.WebControls;
usingSystem.Web.UI.WebControls;
 usingSystem.Web.UI.WebControls.WebParts;
usingSystem.Web.UI.WebControls.WebParts;
 usingSystem.Web.UI.HtmlControls;
usingSystem.Web.UI.HtmlControls;

 publicpartialclass_Default:System.Web.UI.Page
publicpartialclass_Default:System.Web.UI.Page
 {
{

 protectedvoidPage_Load(objectsender,EventArgse)
protectedvoidPage_Load(objectsender,EventArgse)
 {
{

 }
}
 protectedvoidButton1_Click(objectsender,EventArgse)
protectedvoidButton1_Click(objectsender,EventArgse)
 {
{
 stringmessage=string.Format("The{0}eventof{1}isfired","Click","Button1");
stringmessage=string.Format("The{0}eventof{1}isfired","Click","Button1");
 this.LabelMessage.Text=message;
this.LabelMessage.Text=message;
 }
}
 protectedvoidButton2_Click(objectsender,EventArgse)
protectedvoidButton2_Click(objectsender,EventArgse)
 {
{
 stringmessage=string.Format("The{0}eventof{1}isfired","Click","Button2");
stringmessage=string.Format("The{0}eventof{1}isfired","Click","Button2");
 this.LabelMessage.Text=message;
this.LabelMessage.Text=message;
 }
}
 protectedvoidButton3_Click(objectsender,EventArgse)
protectedvoidButton3_Click(objectsender,EventArgse)
 {
{
 stringmessage=string.Format("The{0}eventof{1}isfired","Click","Button3");
stringmessage=string.Format("The{0}eventof{1}isfired","Click","Button3");
 this.LabelMessage.Text=message;
this.LabelMessage.Text=message;
 }
}

 protectedvoidButton_Command(objectsender,CommandEventArgse)
protectedvoidButton_Command(objectsender,CommandEventArgse)
 {
{
 stringmessage=string.Format("The{0}eventof{1}isfired","Command",e.CommandArgument);
stringmessage=string.Format("The{0}eventof{1}isfired","Command",e.CommandArgument);
 this.LabelMessage.Text+=";"+message;
this.LabelMessage.Text+=";"+message;
 }
}
 }
}

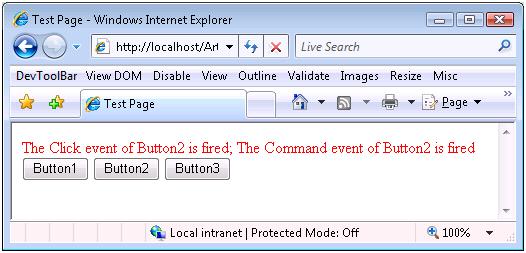
我们来运行这个Page,并Click某个按钮(比如Button2):

我们通过最上方的Message可以看出,Button2的Click Event和Command先后触发。
这篇Blog的主旨就是从方法调用的角度讲述整个程序运行的过程:从HTML 被Render到Client端,到用户Click某个按钮,输入被Postback到Server端,并触发两个Event,执行Event Handler打印出相关的Message。
首先我们来看看ASP.NET设计的Page Render到Client端的HTML是什么样子:
 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
 <htmlxmlns="http://www.w3.org/1999/xhtml">
<htmlxmlns="http://www.w3.org/1999/xhtml">
 <head>
<head>
 <title>
<title>
 TestPage
TestPage
 </title>
</title>
 </head>
</head>
 <body>
<body>
 <formname="form1"method="post"action="Default.aspx"id="form1">
<formname="form1"method="post"action="Default.aspx"id="form1">
 <div>
<div>
 <inputtype="hidden"name="__EVENTTARGET"id="__EVENTTARGET"value=""/>
<inputtype="hidden"name="__EVENTTARGET"id="__EVENTTARGET"value=""/>
 <inputtype="hidden"name="__EVENTARGUMENT"id="__EVENTARGUMENT"value=""/>
<inputtype="hidden"name="__EVENTARGUMENT"id="__EVENTARGUMENT"value=""/>
 <inputtype="hidden"name="__VIEWSTATE"id="__VIEWSTATE"value="/wEPDwUKMTA0NDQ2OTE5OWRk281L4eAk7iZT10hzg+BeOyoUWBQ="/>
<inputtype="hidden"name="__VIEWSTATE"id="__VIEWSTATE"value="/wEPDwUKMTA0NDQ2OTE5OWRk281L4eAk7iZT10hzg+BeOyoUWBQ="/>
 </div>
</div>

 <scripttype="text/javascript">
<scripttype="text/javascript">
 <!--
<!--
 vartheForm=document.forms['form1'];
vartheForm=document.forms['form1'];
 if(!theForm){
if(!theForm){
 theForm=document.form1;
theForm=document.form1;
 }
}
 function__doPostBack(eventTarget,eventArgument){
function__doPostBack(eventTarget,eventArgument){
 if(!theForm.onsubmit||(theForm.onsubmit()!=false)){
if(!theForm.onsubmit||(theForm.onsubmit()!=false)){
 theForm.__EVENTTARGET.value=eventTarget;
theForm.__EVENTTARGET.value=eventTarget;
 theForm.__EVENTARGUMENT.value=eventArgument;
theForm.__EVENTARGUMENT.value=eventArgument;
 theForm.submit();
theForm.submit();
 }
}
 }
}
 //-->
//-->
 </script>
</script>

 <div>
<div>
 <spanid="LabelMessage"style="color:Red;"></span>
<spanid="LabelMessage"style="color:Red;"></span>
 </div>
</div>
 <div>
<div>
 <inputtype="submit"name="Button1"value="Button1"id="Button1"/>
<inputtype="submit"name="Button1"value="Button1"id="Button1"/>
 <inputtype="button"name="Button2"value="Button2"onclick="javascript:__doPostBack('Button2','')"id="Button2"/>
<inputtype="button"name="Button2"value="Button2"onclick="javascript:__doPostBack('Button2','')"id="Button2"/>
 <inputtype="button"name="Button3"value="Button3"onclick="javascript:__doPostBack('Button3','')"id="Button3"/>
<inputtype="button"name="Button3"value="Button3"onclick="javascript:__doPostBack('Button3','')"id="Button3"/>
 </div>
</div>
 </form>
</form>
 </body>
</body>
 </html>
</html>

上面的HTMLBody部分大体包括3个部分:
1. 定义了3个hidden field:
 <inputtype="hidden"name="__EVENTTARGET"id="__EVENTTARGET"value=""/>
<inputtype="hidden"name="__EVENTTARGET"id="__EVENTTARGET"value=""/>
 <inputtype="hidden"name="__EVENTARGUMENT"id="__EVENTARGUMENT"value=""/>
<inputtype="hidden"name="__EVENTARGUMENT"id="__EVENTARGUMENT"value=""/>
 <inputtype="hidden"name="__VIEWSTATE"id="__VIEWSTATE"value="/wEPDwUKMTA0NDQ2OTE5OWRk281L4eAk7iZT10hzg+BeOyoUWBQ="/>
<inputtype="hidden"name="__VIEWSTATE"id="__VIEWSTATE"value="/wEPDwUKMTA0NDQ2OTE5OWRk281L4eAk7iZT10hzg+BeOyoUWBQ="/>

从他们的命名可以看出他们分别代表的意思:__EVENTTARGET代表触发Event的Control的Unique name;__EVENTARGUMENT代表为Event
Handler定义的额外的参数;__VIEWSTATE:代表的是Viewstate。
2. 一段script:
 <scripttype="text/javascript">
<scripttype="text/javascript">
 <!--
<!--
 vartheForm=document.forms['form1'];
vartheForm=document.forms['form1'];
 if(!theForm){
if(!theForm){
 theForm=document.form1;
theForm=document.form1;
 }
}
 function__doPostBack(eventTarget,eventArgument){
function__doPostBack(eventTarget,eventArgument){
 if(!theForm.onsubmit||(theForm.onsubmit()!=false)){
if(!theForm.onsubmit||(theForm.onsubmit()!=false)){
 theForm.__EVENTTARGET.value=eventTarget;
theForm.__EVENTTARGET.value=eventTarget;
 theForm.__EVENTARGUMENT.value=eventArgument;
theForm.__EVENTARGUMENT.value=eventArgument;
 theForm.submit();
theForm.submit();
 }
}
 }
}
 //-->
//-->
 </script>
</script>

定义了一个__doPostBack function完成Postback的操作,该function只有区区3行代码,前两行通过参数对上面定义的两个hiddenfield赋值,然后向Server端提交表单。
3. 一段HTML对应通过ASP.NET定义的Web Control。
 <div>
<div>
 <spanid="LabelMessage"style="color:Red;"></span>
<spanid="LabelMessage"style="color:Red;"></span>
 </div>
</div>
 <div>
<div>
 <inputtype="submit"name="Button1"value="Button1"id="Button1"/>
<inputtype="submit"name="Button1"value="Button1"id="Button1"/>
 <inputtype="button"name="Button2"value="Button2"onclick="javascript:__doPostBack('Button2','')"id="Button2"/>
<inputtype="button"name="Button2"value="Button2"onclick="javascript:__doPostBack('Button2','')"id="Button2"/>
 <inputtype="button"name="Button3"value="Button3"onclick="javascript:__doPostBack('Button3','')"id="Button3"/>
<inputtype="button"name="Button3"value="Button3"onclick="javascript:__doPostBack('Button3','')"id="Button3"/>
 div>
div>

我们定义的3个Button被转化成3个能向Server端提交表单的<input > Tag, 但是他们提交表的方式却不一样,第一个以<input type="submit">的方式提交,后面两个通过调用javascript的方式提交表单(<input
type="button">)。对于一个System.Web.UI.WebControls.Button,默认采用第一种提交方式,但是我们通过设置UseSubmitBehavior属性(这个属性时ASP.NET 2.0新加的,1x没有相应的设置),改变其表单提交的行为。
当用户Click Button2的时候,调用__doPostBack,并传入两个参数:一个代表出发Event的对象的Unique name,也就是Button2的名称,另一个描述Event的额外信息的参数,这里不需要,所以这里是空字符串。在__doPostBack中把这两个参数赋值给两个Hidden
Field:__EVENTTARGET,__EVENTARGUMENT。然后向Server端提交表单,完成Postback。
然后我们来看看Server如何处理这个Postback,关于Web Page的生命周期在这里就不详细介绍了。Server端通过__EVENTTARGET这个hidden
field的值找到对应的Server端的Control,通过Reflection确定该Control是否实现了System.Web.UI.IPostBackEventHandler Interface。如果该Control确实实现了该Interface,那么调用Page的RaisePostBackEvent方法,这是一个Virtual的方法,可以被Override。我们来看该方法的定义。
 [EditorBrowsable(EditorBrowsableState.Advanced)]
[EditorBrowsable(EditorBrowsableState.Advanced)]
 protectedvirtualvoidRaisePostBackEvent(IPostBackEventHandlersourceControl,stringeventArgument)
protectedvirtualvoidRaisePostBackEvent(IPostBackEventHandlersourceControl,stringeventArgument)
 {
{
 sourceControl.RaisePostBackEvent(eventArgument);
sourceControl.RaisePostBackEvent(eventArgument);
 }
}

我们可以看到该方法直接调用该sourceControl的RaisePostBackEvent,并传入一个eventArgument参数,在这个例子中sourceControl就是__EVENTTARGET对应的WebControl:Button2,eventArgument就是__EVENTTARGET对应的值:一个空字符串。Button2的类型是System.Web.UI.WebControls.Button。我们来看看System.Web.UI.WebControls.Button中的RaisePostBackEvent方法是如何定义的:
 protectedvirtualvoidRaisePostBackEvent(stringeventArgument)
protectedvirtualvoidRaisePostBackEvent(stringeventArgument)
 {
{
 base.ValidateEvent(this.UniqueID,eventArgument);
base.ValidateEvent(this.UniqueID,eventArgument);
 if(this.CausesValidation)
if(this.CausesValidation)
 {
{
 this.Page.Validate(this.ValidationGroup);
this.Page.Validate(this.ValidationGroup);
 }
}
 this.OnClick(EventArgs.Empty);
this.OnClick(EventArgs.Empty);
 this.OnCommand(newCommandEventArgs(this.CommandName,this.CommandArgument));
this.OnCommand(newCommandEventArgs(this.CommandName,this.CommandArgument));
 }
}

这个方法也很简单,先进行Validation,然后先后出发两个Event:OnClick 和OnCommand,随后调用对应的Event
handler,这和我们的输出结果是吻合的。
这基本上就是整个Postback的整个程序执行的过程,现在我们对我们的Page作一些小的有趣的改动,来验证一下:
Client端和Server端进行交互的途径就是提交表单(Form Submitting),而我们现在有两种方式来提交表单:通过<input type="submit">控件;通过调用javascript:__doPostBack。基于这一点我们在Html中加了下面一段javascript:
 <scripttype="text/javascript">
<scripttype="text/javascript">
 functionpostback()
functionpostback()
 {
{

 __doPostBack('Button1','');
__doPostBack('Button1','');
 }
}

 document.getElementById("Button2").onclick=postback;
document.getElementById("Button2").onclick=postback;
 document.getElementById("Button3").onclick=postback;
document.getElementById("Button3").onclick=postback;
 </script>
</script>

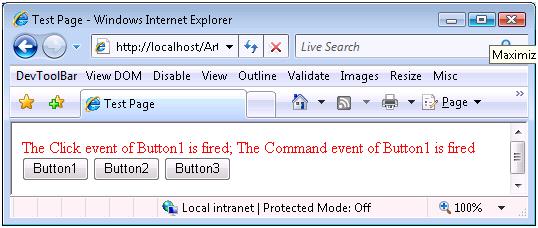
我们override Button2和Button3的onclick event,把'Button1作为参数传入__doPostBack方法,可以想象,现在无论Click那个Button,程序都将认为之Click
Button1。有兴趣的可以亲自试试,无论Click那个Button,显示的效果都将是下面的样子:

接下来我们取消上面的改动,在Server对Code作另一方面的尝试。我们前面说过,Server接受到Client的Postback,对于事件的Web Control(或者Html Server Control),如果实现了System.Web.UI.IPostBackEventHandler接口,会调用Page的virtual方法:RaisePostbackEvent,我们现在来Override这个方法:
 protectedoverridevoidRaisePostBackEvent(IPostBackEventHandlersourceControl,stringeventArgument)
protectedoverridevoidRaisePostBackEvent(IPostBackEventHandlersourceControl,stringeventArgument)
 {
{
 sourceControl=this.Button1;
sourceControl=this.Button1;
 base.RaisePostBackEvent(sourceControl,eventArgument);
base.RaisePostBackEvent(sourceControl,eventArgument);
 }
}

在上面的Code中,我们把sourceControl设为Button1,这样无论在client端Click的那个Button,现在都将认为是对Button的Click。运行的结果和上面一样。
通过上面的介绍,我们知道了Page的RaisePostBackEvent会调用Source Control的RaisePostBackEvent方法,这个方法是定义在IPostBackEventHandler接口中,很多Control都实现了这个方法,对于Button来说,这个方法是Virtual的,它可以被你Override,如果感兴趣的话,可以自己写一个Custom Button,并Override该方法,看看执行的情况,相信会使加深你对Postback的理解。
分享到:











 }
} }
}




相关推荐
__doPostBack是一个纯粹并且是非常简单的javascript函数,大部分的页面PostBack都是由它触发的。
针对.Net4.0的网站在IE10、IE11出现“__doPostBack未定义”的解决办法
.Net4.0下ASP.NET在IE10以上版本访问的时候,遇到分页或者控件回发的时候会提示doPostBack未定义,这个补丁是用来在服务器端修正这个问题,安装完需要重启。如不想在服务器修正,可以看...
先解压缩到服务器,然后安装,安装完毕需重启服务器。
文件先解到服务器,再安装,安装完毕后需重启服务器。
我用在2008r2 上没用,后来用的App_Browsers文件夹的方式解决的,这个应该针对有一些也应该有用。 网上方法三的文件,直接放到网站根目录下就可以了。下载链接;...我是用这个方法解决好的。我用于主要是翻页控件和报表...
.Net4.0下ASP.NET在IE10以上版本访问的时候,遇到分页或者控件回发的时候会提示doPostBack未定义,这个补丁是用来在服务器端修正这个问题,安装完需要重启。如不想在服务器修正,可以看 ...参考在客户端修正(就是指定...
关于前台调用后台事件__doPostBack函数
文件先解压到服务器,然后再安装,安装完毕后需要重新启动服务器。
net的
问题是服务器版的.Net40的补丁没有打上,ASP.NET 可能无法辨识出一些浏览器的最新版本,还会经常把它们看做是低级的浏览器,不支持JAVASCRIPT。
.Net4.0下ASP.NET在IE10以上版本访问的时候,遇到分页或者控件回发的时候会提示doPostBack未定义,这个补丁是用来在服务器端修正这个问题,安装完需要重启。如不想在服务器修正,可以看...
doPostBack机制深入了解 源码实例 对doPostBack机制不清楚的看此实例会豁然开朗
我的项目中,服务器端是Windows Server2008 64位,.net版本是4.0,遇到了树形结构控件、DropDownList控件等不能调用服务器端代码。...错误信息:“__doPostBack”未定义,需要在无服务器上打补丁或者网站修改配置
doPostBack介绍和弹出窗体与父窗体之间的传值! doPostBack介绍和弹出窗体与父窗体之间的传值! doPostBack介绍和弹出窗体与父窗体之间的传值!
用友U9客户化开发 Callback & Postback 入门 v0.8
解决IE10中 _doPostBack() 的bug 将App_Browsers直接放到IIS的发布网站下
自定义分页控件[支持参数分页,URL重写]