/* (程序头部注释开始)
* 程序的版权和版本声明部分
* Copyright (c) 2011, 烟台大学计算机学院学生
* All rights reserved.
* 文件名称:修改表达用户界面
* 作 者: 雷恒鑫
* 完成日期: 2012 年 08 月5 日
* 版 本 号: V1.0
* 对任务及求解方法的描述部分
* 输入描述:
* 问题描述:
* 程序输出:
* 程序头部的注释结束
*/
下面是我创建的一个名为身高体重指数(BMI)计算的新项目,如图所示:

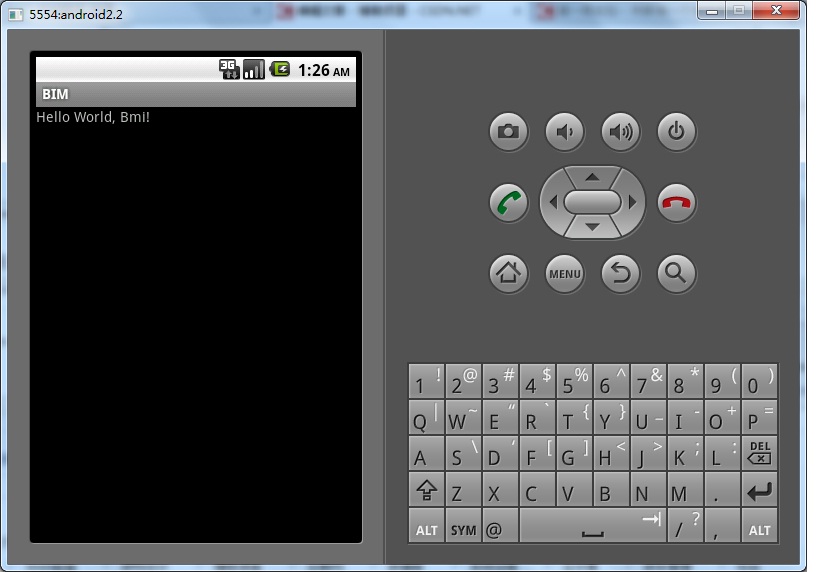
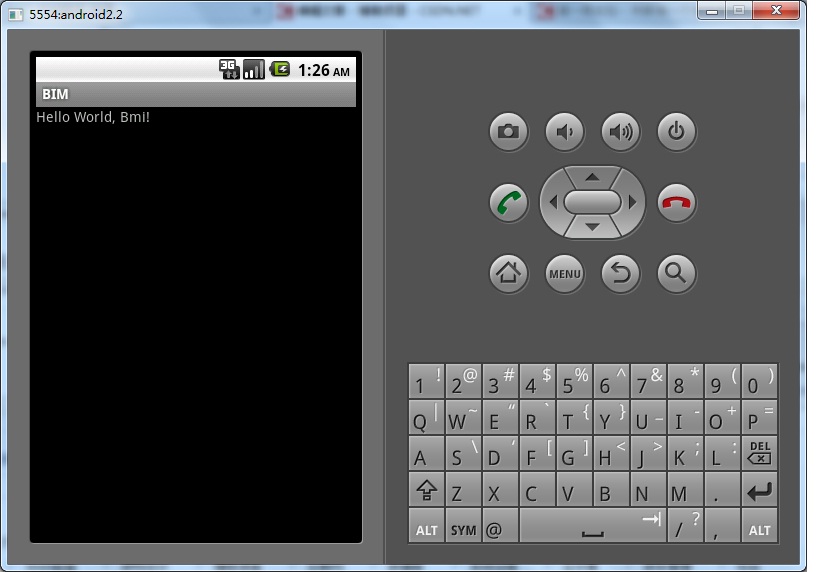
什么都不用改,运行这个项目,Android模拟器运行的结果如图为:

那么,上图屏幕中所显示的“Hello Word Bmi",这串字符隐藏在哪里呢?
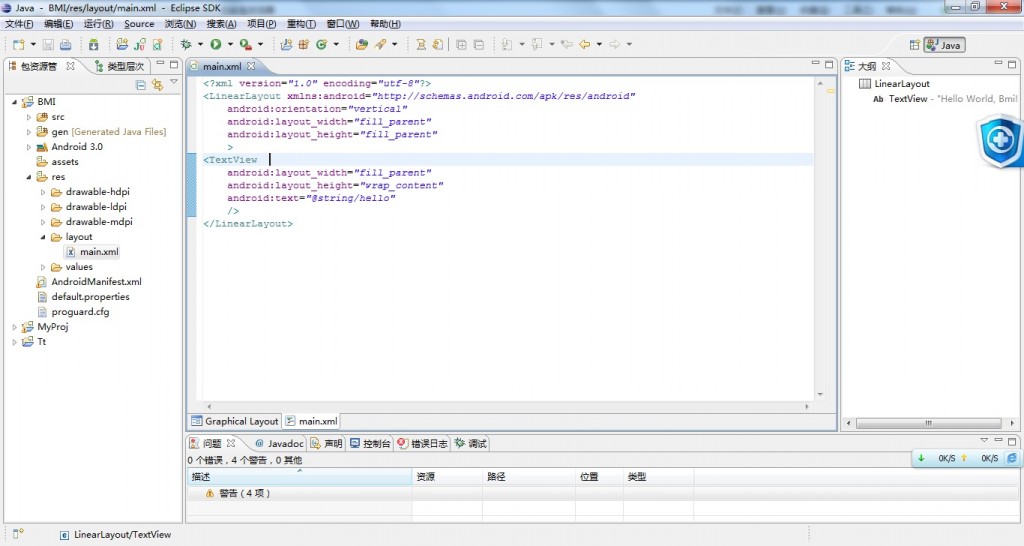
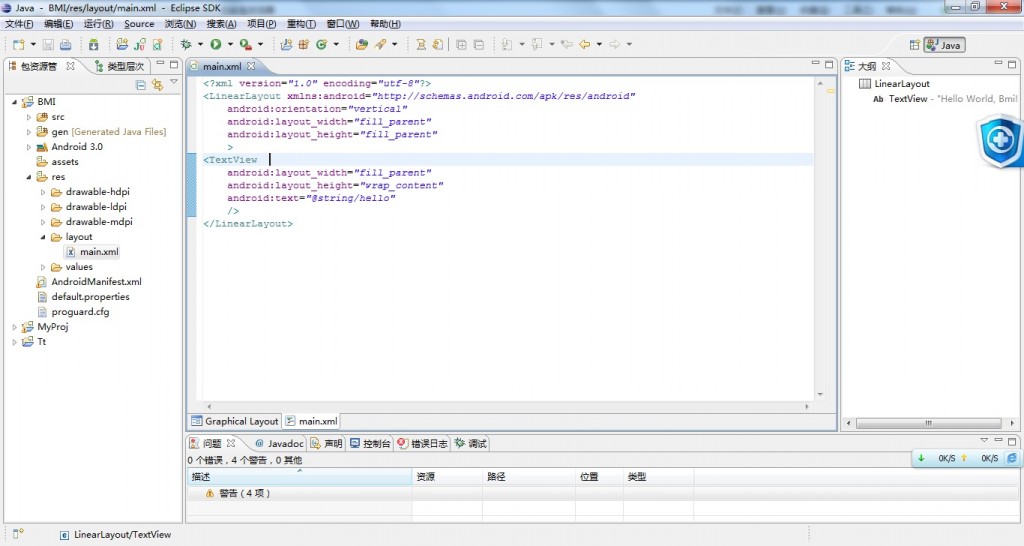
让我们打开”res/layout/main.xml"文件,我们看到这个文件的预览界面中,即包含了“Hello Word Bmi"字符串。
如图所示:

接着我们切换到“main.xml"标签,我们看到如下代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
</LinearLayout>
仔细看上面的代码,我们不难发现“Hello Word Bmi",这串字符隐藏在上述代码的第10行中。
我们把第10行的信息修改如下:
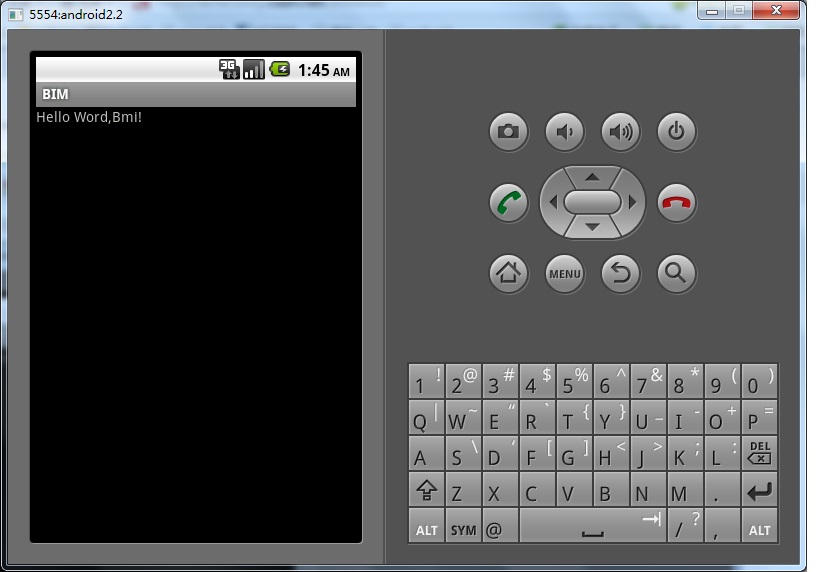
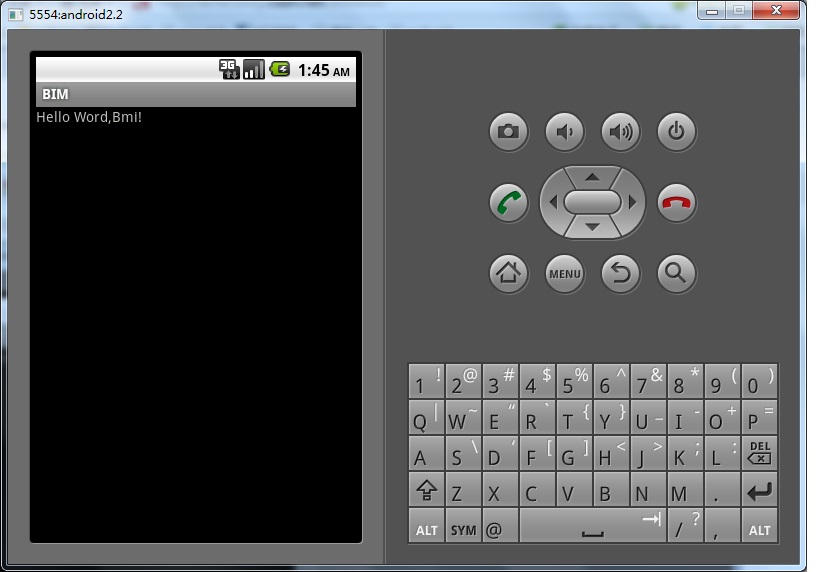
android:text="Hello Word,Bmi!"
运行结果就是我们刚刚修改的内容:

如果我们吧 “android:text” 的属性值改为 "你好,很高兴认识你,Bmi!" 修改后代码如下:
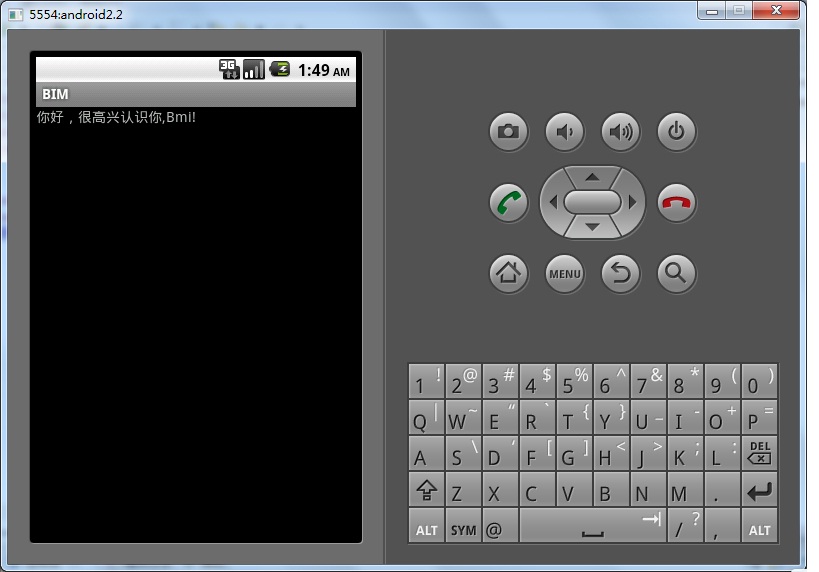
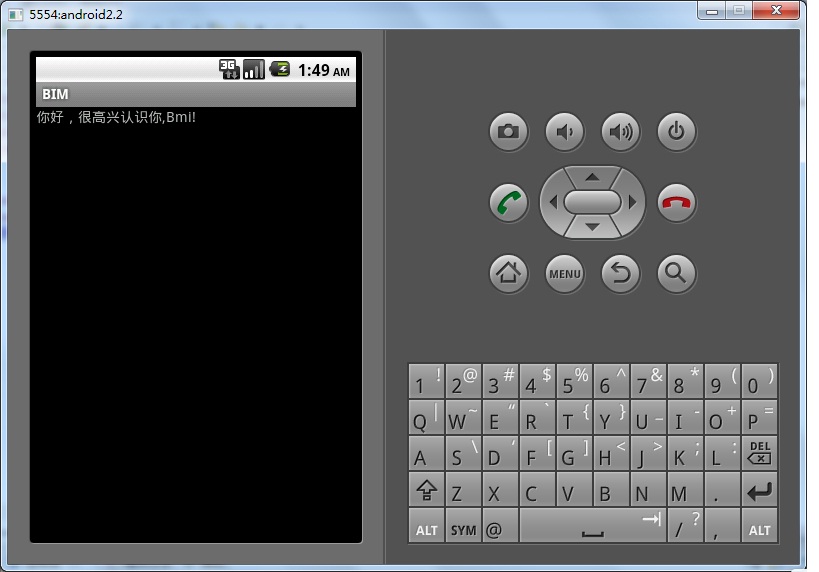
android:text="你好,很高兴认识你,Bmi!"
运行结果为:

我们惊奇的发现Android模拟器也可以显示中文,字体也相当漂亮。
经验积累:
1.我学会了“layout/"是页面布局目录,“layout/"目录包含了所有使用XM L格式的界面说明文件。XML格式的界面描述文件描述的内容可以是整张屏幕,也可以只描述一部分的界面(例如描述用来产生对话框的界面组件)。
2.学习Android应用程序很简单,我们一个对学习Anroid有信心。
分享到:















相关推荐
迈入BIM 2.0时代 --- 工程建设行业BIM发展的新趋势
BMI指数计算器 输入身高体重计算BMI指数,根据中国人体质判断健康状况!
教育科研-学习工具-一种BIM管理教学用黑板.zip
行业分类-物理装置-一种水利水电工程BIM族库构建方法
行业文档-设计装置-一种BIM管理教学用黑板
行业分类-物理装置-一种桥梁预制件BIM信息化管理系统.zip
从-BIM-到-CIM.pdf从-BIM-到-CIM.pdf从-BIM-到-CIM.pdf从-BIM-到-CIM.pdf从-BIM-到-CIM.pdf从-BIM-到-CIM.pdf从-BIM-到-CIM.pdf从-BIM-到-CIM.pdf从-BIM-到-CIM.pdf
BIM体质指数计算器,使用IDEA软件、Java语言编写的程序。
xeokit-bim-viewer 是一个开放源代码2D / 3D BIM查看器,它在浏览器中运行,并从文件系统中加载模型。 查看器基于,并作为一部分捆绑在一起。 查看器由和开发,并集成在和更高版本中。 该查看器可以用作独立...
用threejs展示三维bim模型
Android实现体重指数BMI的计算,为初学者提供简单样例
ejercicios-clase-03-2bim 通用技术手册 通用许可文件普遍使用权的决定普遍存在的权责发生制和普遍存在的权衡。 普通民众的报酬 通用许可文件普遍使用权的决定普遍存在的权责发生制和普遍存在的权衡。 普通报刊...
基于SAP-ERP与建筑信息模型(BIM)系统大数据应用.ppt基于SAP-ERP与建筑信息模型(BIM)系统大数据应用.ppt基于SAP-ERP与建筑信息模型(BIM)系统大数据应用.ppt基于SAP-ERP与建筑信息模型(BIM)系统大数据应用.ppt基于SAP-...
基于传感器技术、物联网通信技术、组态监控软件、管廊平台测控终端RTU等,采集供水管网、供暖管网、蒸汽管网、压缩气管网介质的压力、温度、流量等参数,实现对管网的实时监测。利用应用云平台、移动网络架构,让...
BIM、图学会考试、1-14期pdf考试试题BIM、图学会考试、1-14期pdf考试试题BIM、图学会考试、1-14期pdf考试试题
智慧方案
微信小程序项目实例——体质计算器 体质计算器是一款简单的健康类小程序 用户可以根据自身的身高和体重 选择所测标准(中国、亚洲、国际) 生成自身BMI值和当前身体状况 并给出标准体重和相关疾病的预测
BIM360 Design Guide for Revit users
精品BIM课程-02-计算机建模.pdf